🏆 A ranked gallery of awesome streamlit apps built by the community.
This curated list contains 100 streamlit apps from 9 categories, ranked by Github stars (in total, the projects have 17K stars!). To add or update a project, please read the instructions at the end of this file. You can also browse other 🏆 best-of lists or create your own.
🤖 General Machine Learning | 📚 Natural Language Processing | 👁️ Computer Vision | 🎵 Audio | 🔬 Science & Technology | 💰 Business & Economy | 🚀 Non-ML Apps | 🧰 Extensions & Components | 🎈 Official Demos
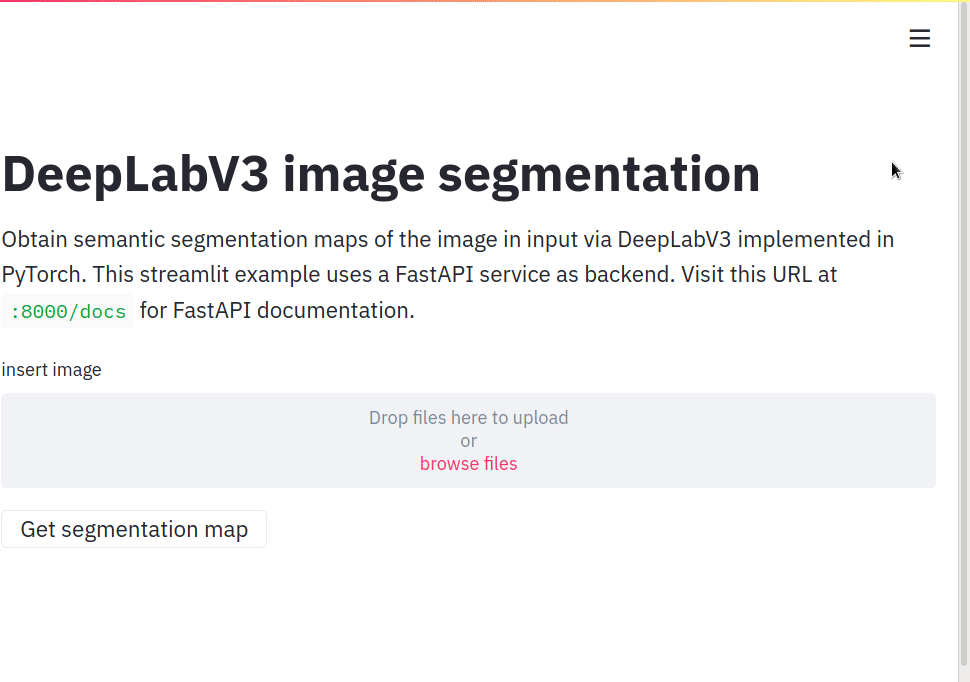
 ⭐ 990 · A web app to generate template code for machine learning by @jrieke |  ⭐ 110 · Simple web app example using streamlit and FastAPI to serve a PyTorch model |  ⭐ 69 · An end-to-end ML applications using PyTorch, W&B, FastAPI, Docker, Streamlit and Heroku... by @madewithml |
 ⭐ 35 · Management Dashboard for Torchserve by @cceyda |  ⭐ 33 · Go from graph data to a secure and interactive visual graph app in 15 minutes by @graphistry | ⭐ 26 · Reinforcement learning algorithms in RLlib |
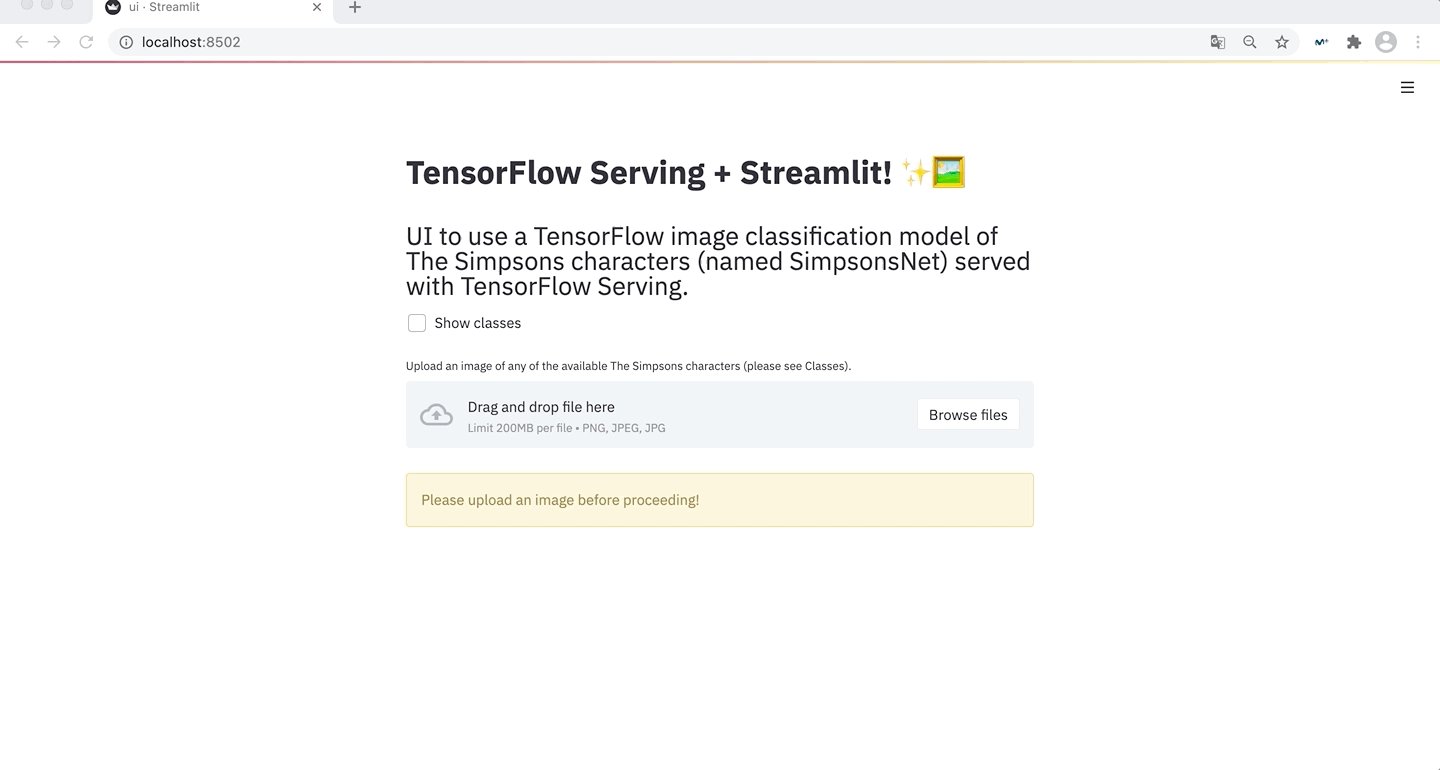
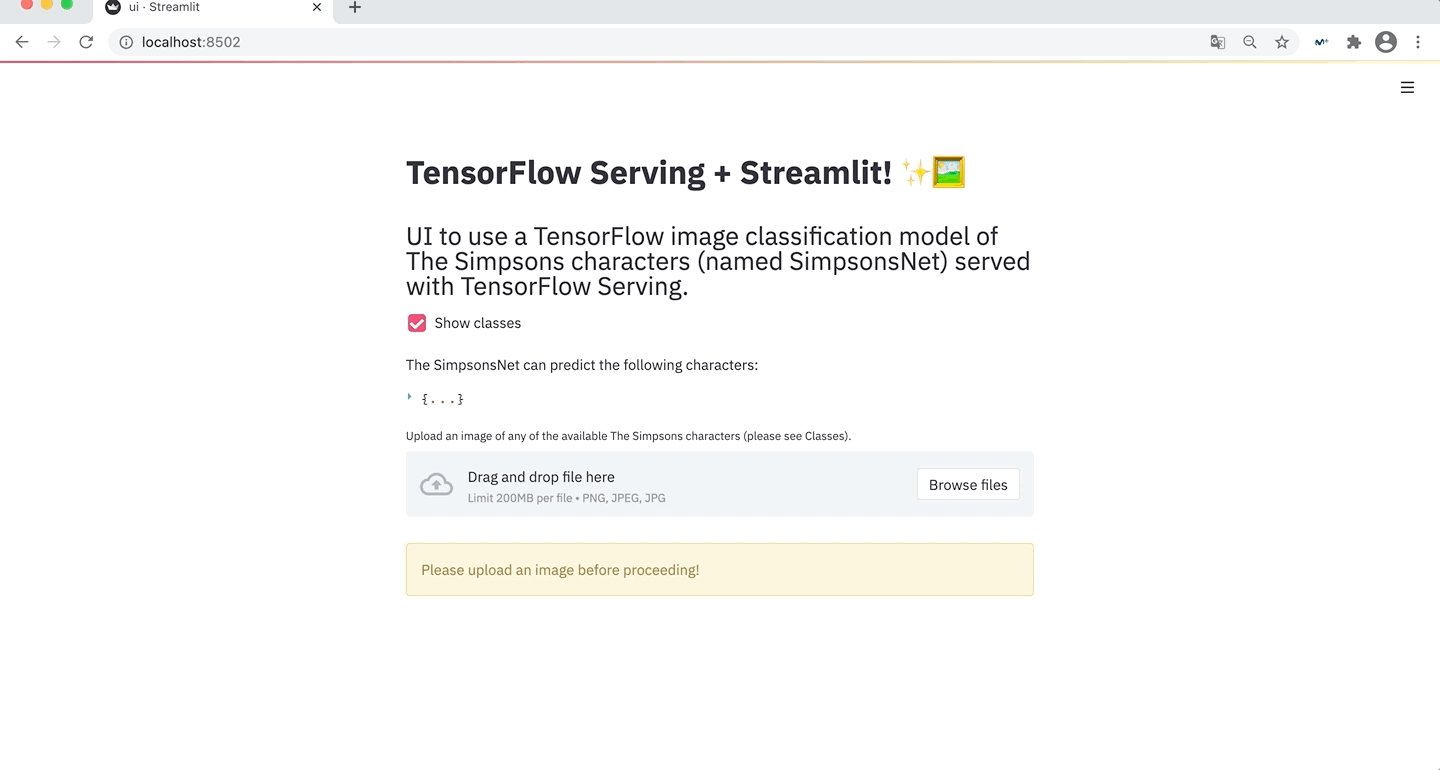
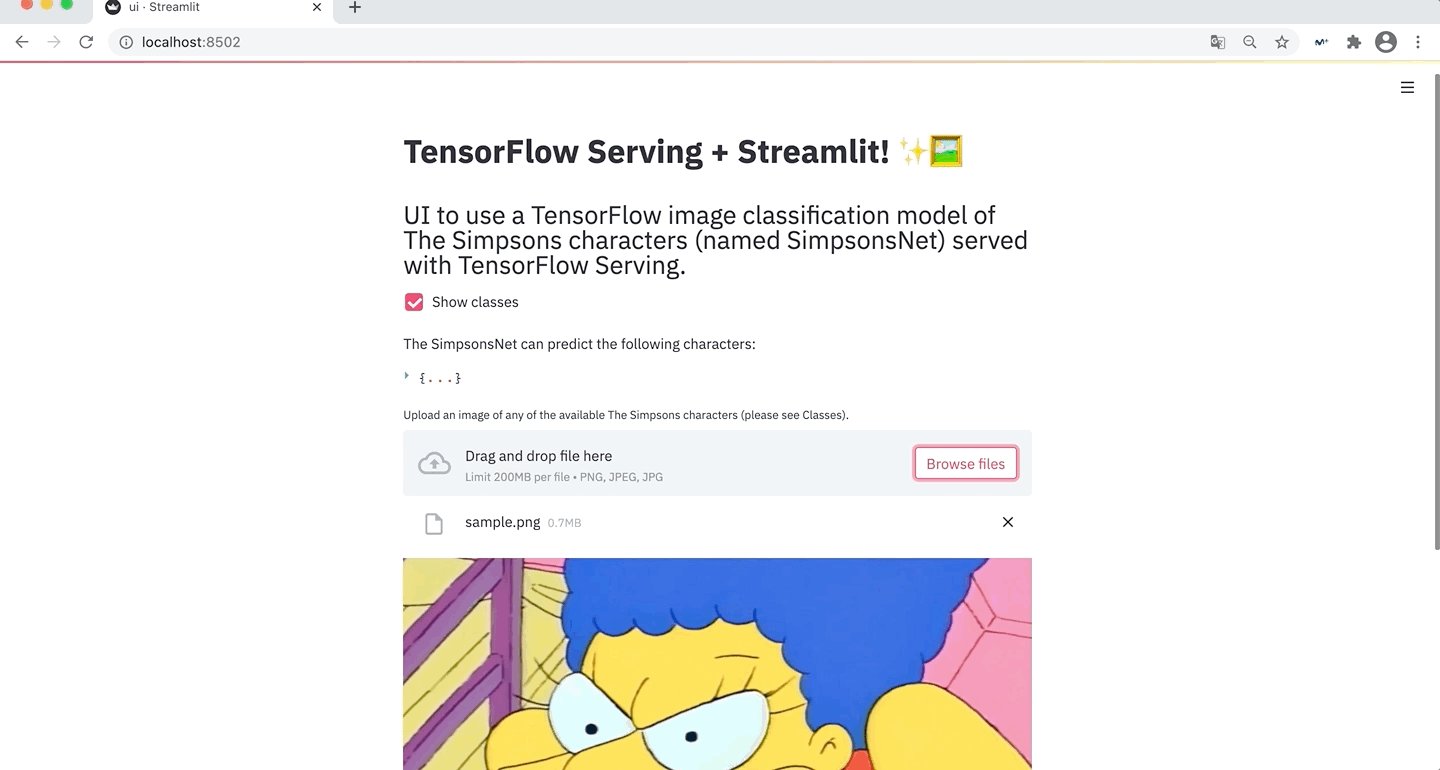
 🐣 New · ⭐ 5 · TensorFlow Serving + Streamlit! by @alvarobartt |
 ⭐ 8.1K · The largest hub of ready-to-use NLP datasets for ML models with fast, easy-to-use and e... by @huggingface |  ⭐ 250 · Repository for Project Insight: NLP as a Service |  ⭐ 120 · Crowd sourced training data for Rasa NLU models by @RasaHQ |
 ⭐ 19 · A Streamlit app that generates Rick and Morty stories using GPT2 by @e-tony |  ⭐ 17 · Simple translation demo showcasing our headliner package by @as-ideas |  ⭐ 16 · Rhyme with AI |
 ⭐ 14 · It analyze the sentiment of the user, whether it is postive or negative |  ⭐ 9 · Semantic search for quotes by @cjwallace |  ⭐ 8 · Awesome app created with Streamlit + HuggingFace to get summary, question-answer, trans... by @Anku5hk |
Show 2 more for "📚 Natural Language Processing"
 ⭐ 2 · Demonstration project of using Streamlit with word embeddings by @dkajtoch |  This demo shows how Transformers can be used for zero-shot topic classification, the ta... |
 ⭐ 1.3K · Taming Transformers for High-Resolution Image Synthesis, CVPR 2021 (Oral) by @CompVis |  ⭐ 130 · Network-to-Network Translation with Conditional Invertible Neural Networks by @CompVis |  ⭐ 81 · Stream images from a connected camera over MQTT, view using Streamlit, record to file a... by @robmarkcole |
 ⭐ 50 · Streamlit tool to explore coco datasets by @i008 |  ⭐ 39 · style transfer web app [FastAPI + streamlit + Docker] by @amalshaji |  ⭐ 30 · Simple object detection app with streamlit by @robmarkcole |
 ⭐ 29 · An easy-to-use app to visualise attentions of various VQA models by @apugoneappu |  ⭐ 23 · An image classification app boilerplate to serve your deep learning models asap! |  ⭐ 21 · Computer Vision application in the web by @amineHY |
Show 11 more for "👁️ Computer Vision"
 ⭐ 21 · Combines poems and text using CLIP from OpenAI by @thoppe | ⭐ 18 · Source code of ALPR (Automatic License Plate Recognition System) by @udaylunawat |  ⭐ 18 · Using U-Net Model to Detect Wildfire from Satellite Imagery by @yueureka |
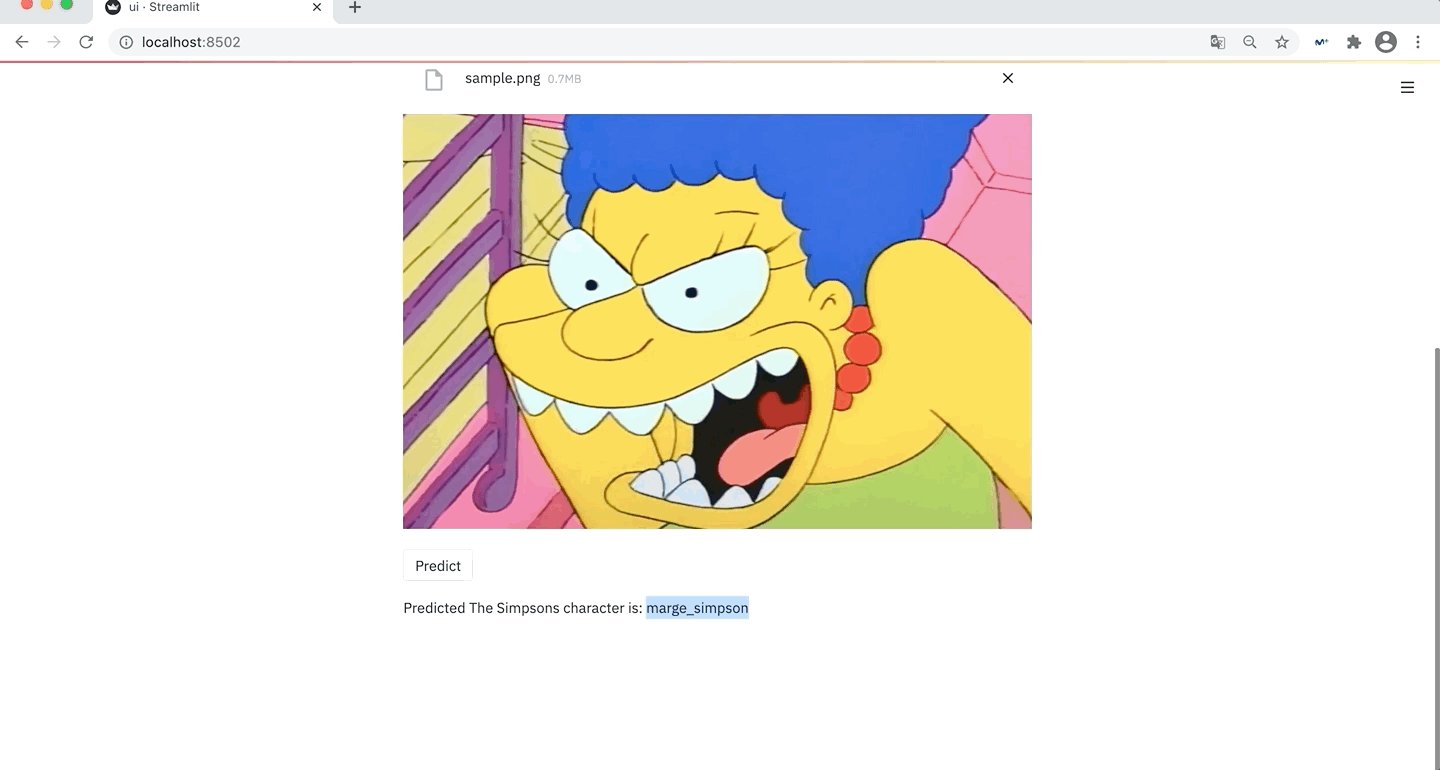
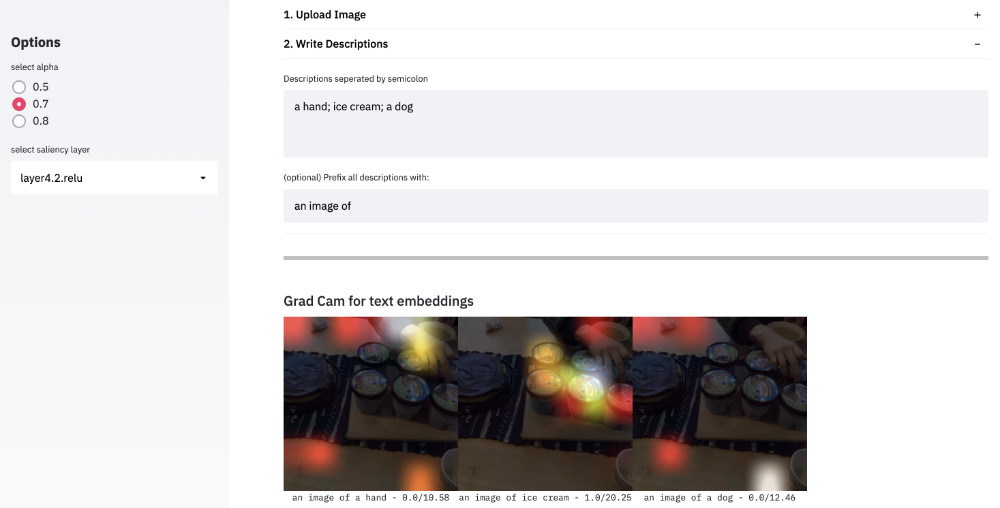
 🐣 New · ⭐ 10 · A quick demo to explore text descriptions and saliency maps for Clip models |  ⭐ 9 · A simple Streamlit frontend for a pre-trained MobileNet CNN model + OpenCV for face mas... |  ⭐ 8 · Using Google's teachable machine to generate an image classification model and serving ... |
 ⭐ 7 · Upload an image of a document and extract text, names, facts and figures by @robmarkcole |  ⭐ 5 · Web App for Plant Disease Detection using Tensorflow and streamlit |  🐣 New · ⭐ 4 · A simple app that generates WebVR code for scenes made using A-Frame primitives and dis... by @jojo96 |
 🐣 New · ⭐ 2 · A playground to try out OpenAI's CLIP model | 🐣 New · Streamlit app for detecting, segmenting and classifying materials inside mostly transpa... |
 ⭐ 63 · Python sound notifications made easy by @MaxHalford |  ⭐ 3 · Music Generation using Neural Networks Streamlit App by @Sohaib90 |
 ⭐ 37 · . Ferramenta de monitoramento do risco de colapso no sistema de sade em municpios brasi... by @ImpulsoGov |  ⭐ 19 · Dashboard for the COVID19 spread by @cwerner |  ⭐ 19 · Visualize your personal genetics data by @arvkevi |
 ⭐ 18 · An open-source project for applying deep learning to medical scenarios by @Auto-Vaidya |  ⭐ 12 · Load, explore and analyse data from Scotland and rest of the world related to Covid19 by @heyad |  ⭐ 7 · COVID Tracking app for data in Northern California |
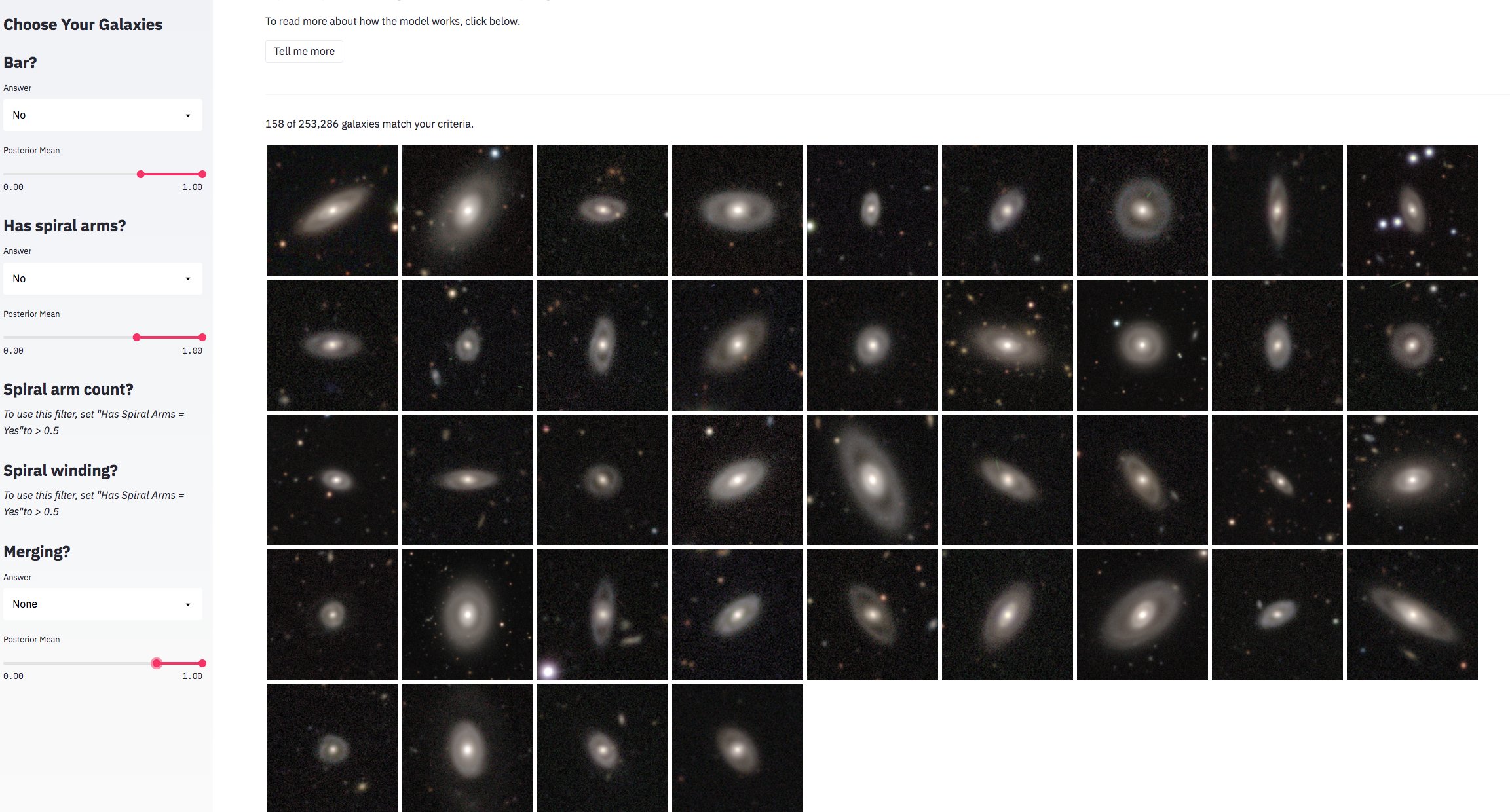
 ⭐ 7 · Streamlit viewer for GW data by @jkanner |  ⭐ 4 · Analyse data for COVID-19 vaccines administrations and COVID-19 infections in Italy |  ⭐ 2 · Search galaxies by morphology by @mwalmsley |
Show 3 more for "🔬 Science & Technology"
 ⭐ 1 · Find out whether there is a tumor in the brain (or) not by uploading the MRI of it by @manik456 |  Using Monte Carlo to Estimate Pi by @mesmith027 |  Analyze the cumulative data of confirmed, deaths, and recovered cases over time |
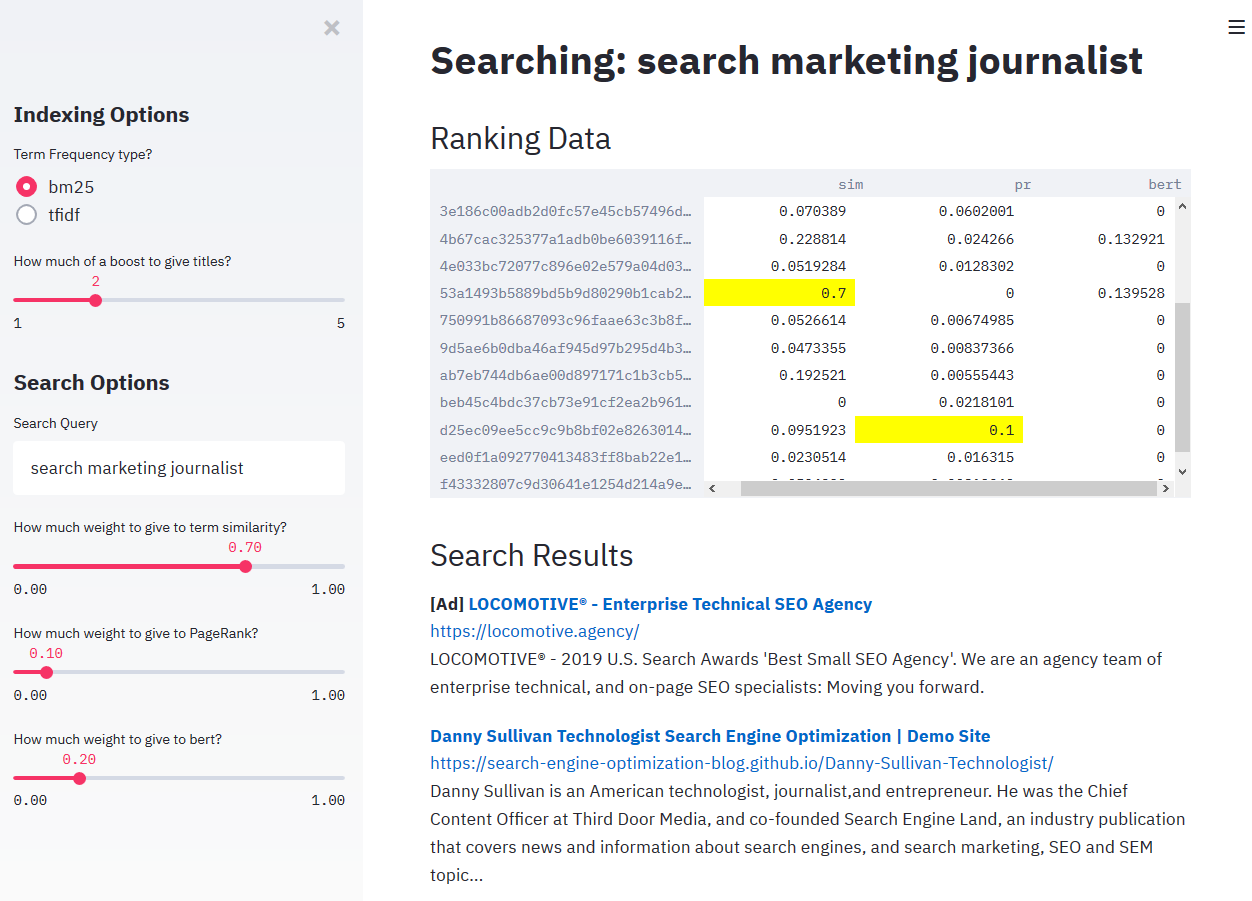
 ⭐ 67 · This app is a simple example of using Strealit to create a financial data web app by @paduel |  ⭐ 43 · A stock analysis app with streamlit |  ⭐ 41 · Build a small, 3 domain internet using Github pages and Wikipedia and construct a crawl... by @jroakes |
 ⭐ 28 · Content shared at DS-OX Meetup by @asehmi |  ⭐ 21 · This MVP data web app uses the Streamlit framework and Facebook's Prophet forecasting p... by @zachrenwick |  ⭐ 19 · Automated Exploration Data Analysis on a financial dataset by @bukosabino |
 ⭐ 12 · A streamlit APP DEMO (python, plotly) by @Ivyw1219 |  ⭐ 3 · Animation of solving the traveling salesman problem to optimality using mixed-integer p... by @miclindahl |
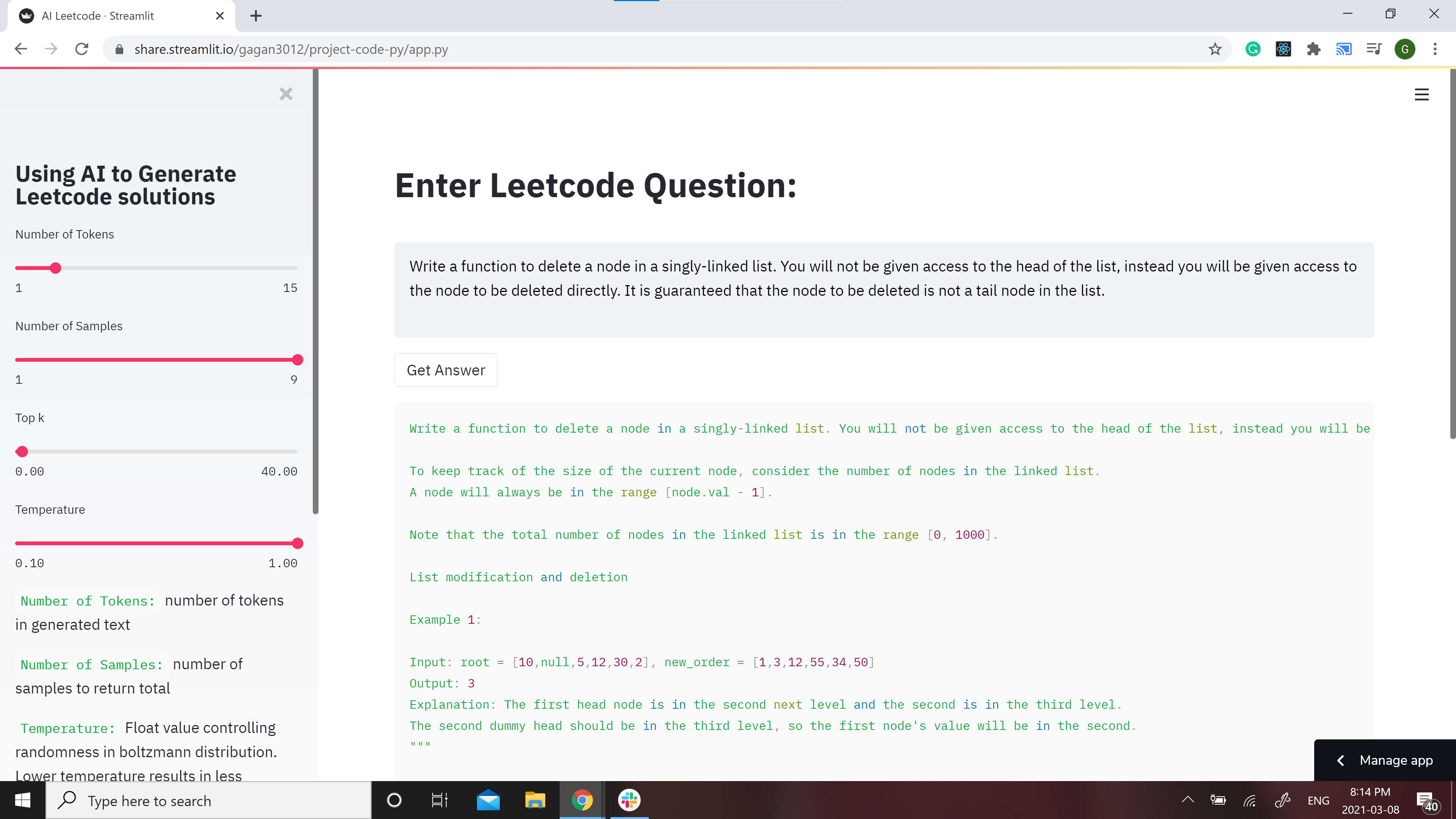
 ⭐ 110 · Share your Github stats for 2020 on Twitter by @jrieke |  ⭐ 100 · A cheat sheet for streamlit |  🐣 New · ⭐ 33 · Leetcode using AI by @gagan3012 |
 ⭐ 28 · Bare bones use-case for deploying a containerized web app (built in streamlit) on AWS |  ⭐ 19 · Matplotlib style configurator, built with Streamlit by @dhaitz |  ⭐ 18 · WhatsApp Chat Analyzer is a WebApp and it can be used by anyone to analyze their chat by @pcsingh |
 ⭐ 17 · Analyzing Your Goodreads Reading Habits |  ⭐ 13 · Heroku app to explore boardgame data by @MaartenGr |  ⭐ 10 · Powering up Apache JMeter with Streamlit and opening the door for machine learning by @QAInsights |
Show 4 more for "🚀 Non-ML Apps"
 ⭐ 10 · Interactive resume created on Streamlit and hosted on AWS EC2 |  ⭐ 9 · Code and data for eviction and housing analysis in the US by @arup-group |  ⭐ 7 · A simple HTML table scraper made with Python and the amazing Streamlit! |
 ⭐ 3 · Last row tracking data and code by @saeeeeru |
 ⭐ 2.1K · HiPlot makes understanding high dimensional data easy |  ⭐ 380 · spaCy building blocks and visualizers for Streamlit apps by @explosion |  ⭐ 100 · JupyterHub extension for ContainDS Dashboards by @ideonate |
 ⭐ 90 · Do you like Quick, Draw? Well what if you could train/predict doodles drawn inside Stre... by @andfanilo |  ⭐ 88 · A custom component to render ECharts in Streamlit by @andfanilo |  ⭐ 83 · Real-time video and audio streams over the network, with Streamlit by @whitphx |
 ⭐ 80 · A simple component to display annotated text in Streamlit apps by @tvst |  ⭐ 61 · Streamlit Component for rendering Folium maps by @randyzwitch |  ⭐ 61 · AgGrid is an awesome grid for web frontend |
Show 18 more for "🧰 Extensions & Components"
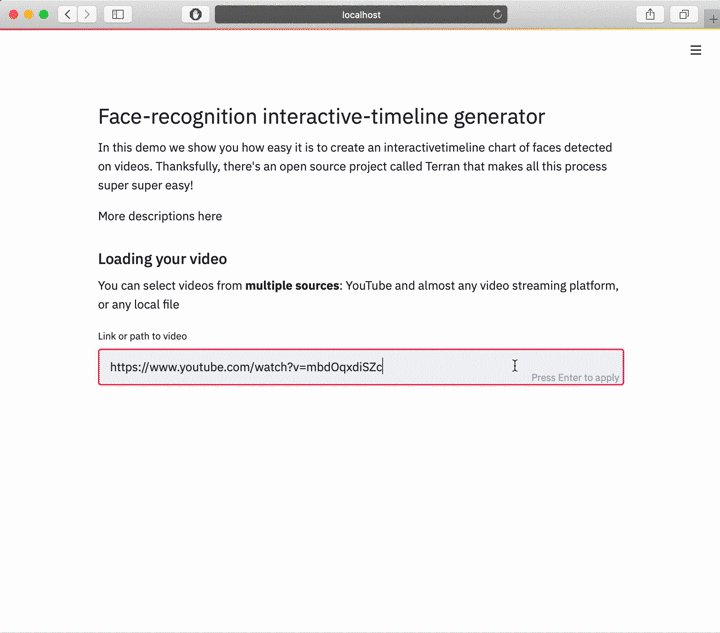
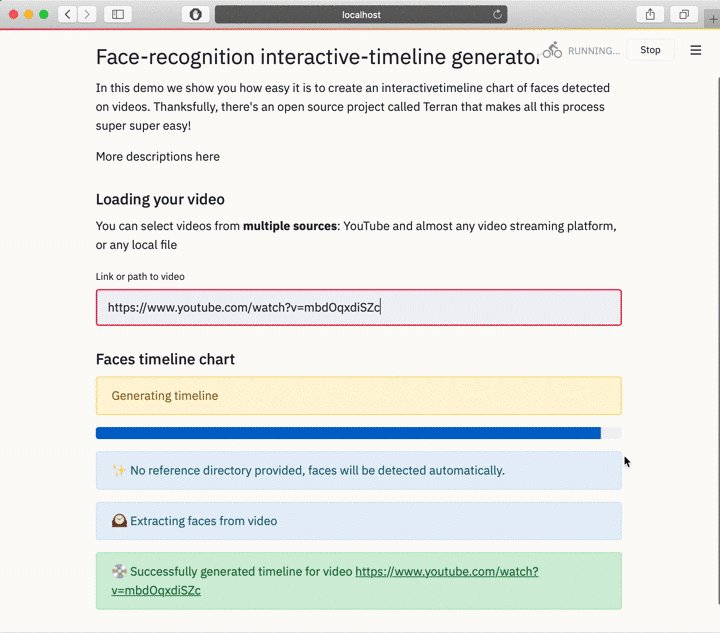
 ⭐ 59 · Pandas profiling component for Streamlit by @okld |  ⭐ 57 · Using Terran for creating video timelines by @pento-group |  ⭐ 49 · Streamlit component featuring the Ace code editor by @okld |
 ⭐ 48 · A streamlit component for bi-directional communication with bokeh plots by @ash2shukla |  ⭐ 36 · A Streamlit Graph Vis by @ChrisChross |  ⭐ 31 · D3 in React in Streamlit tech demo by @andfanilo |
 ⭐ 30 · A Streamlit component to render interactive Vega, Vega-Lite, and Altair visualizations ... by @domoritz |  ⭐ 28 · Embed Observable notebooks into Streamlit apps! by @asg017 |  ⭐ 28 · A simple image cropper for Streamlit |
 ⭐ 28 · Content shared at DS-OX Meetup by @asehmi |  ⭐ 21 · Track & visualize user interactions with your streamlit app by @jrieke |  ⭐ 16 · Streamlit component for embedding code snippets such as GitHub gists, CodePen snippets,... by @randyzwitch |
 ⭐ 15 · Streamlit component to render Lottie animations by @andfanilo |  ⭐ 14 · This project aims to provide an easy way to create a web app for interacting with molec... |  🐣 New · ⭐ 8 · A simple Streamlit Component to display a Timeline in Streamlit apps. It integrates Kni... by @innerdoc |
 ⭐ 6 · A streamlit component to embed video and music players from various websites by @okld |  ⭐ 2 · A streamlit component to embed Disqus in your applications by @okld |  ⭐ 1 · A streamlit component to embed Discourse topics in your applications by @okld |
 ⭐ 800 · Streamlit app demonstrating an image browser for the Udacity self-driving-car dataset w... by @streamlit |  ⭐ 190 · A demonstration of using a live Tensorflow session to create an interactive face-GAN ex... by @streamlit |  ⭐ 150 · A Streamlit demo to interactively visualize Uber pickups in New York City by @streamlit |
 ⭐ 3 · A Streamlit demo demonstrating the Deep Dream technique. Adapted from the TensorFlow De... by @streamlit |
Built or discovered a new streamlit app? I'd love to have it in this list! You can either:
-
Open an issue with a link to the app/repo
-
Add the app yourself by editing projects.yaml directly online (no forking required). Just add the following information at the end of this file:
- name: App Name # required; keep it short homepage: link/to/deployment # required; if not deployed, give repo link image: link/to/gif/png/jpg # optional; if not given, will take screenshot of homepage github_id: owner/repo # optional category: one of the categories below # required show: True
For
category, choose one from below (e.g.ml) or leave empty if you are not sure:- category: ml title: 🤖 General Machine Learning - category: nlp title: 📚 Natural Language Processing - category: cv title: 👁️ Computer Vision - category: audio title: 🎵 Audio - category: sci-tech title: 🔬 Science & Technology - category: business title: 💰 Business & Economy - category: non-ml title: 🚀 Non-ML Apps - category: extension title: 🧰 Extensions & Components - category: demo title: 🎈 Official Demos
Note: The new app will not show up in the gallery directly. I first need to re-generate the README.md file from projects.yaml after your changes are merged.
-
If you want to suggest any other change, feel free to open an issue as well :)
- awesome-streamlit: Website with several built-in streamlit apps and other resources
- Streamlit App Gallery: Official gallery with tweets about new streamlit apps
- Streamlit Components: Official collection of featured streamlit components
- Best-of lists: Discover other best-of lists with awesome open-source projects on all kinds of topics


