Handling PWA installation prompt made easier. MDN docs
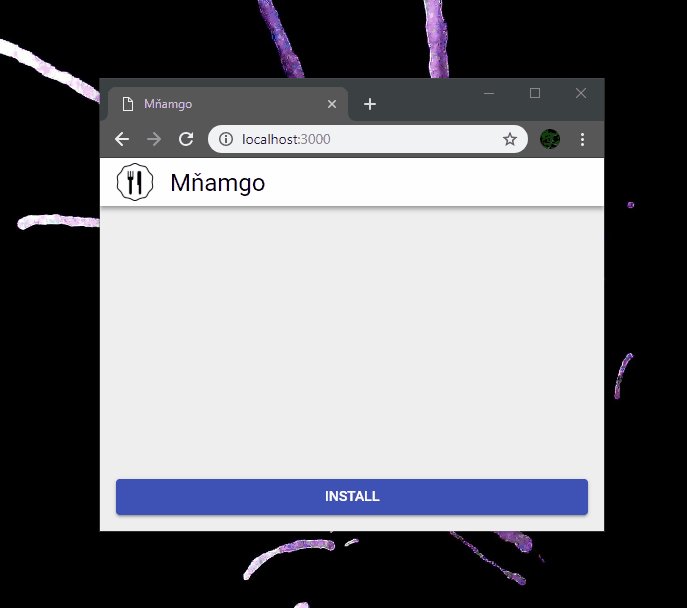
npm install pwa-install-handler<button id="installButton" style="display: none;">Install</button>import { pwaInstallHandler } from 'pwa-install-handler'
const $button = document.querySelector('#installButton')
pwaInstallHandler.addListener((canInstall) => {
$button.style.display = canInstall ? 'inline-block' : 'none'
})
$button.addEventListener('click', () => {
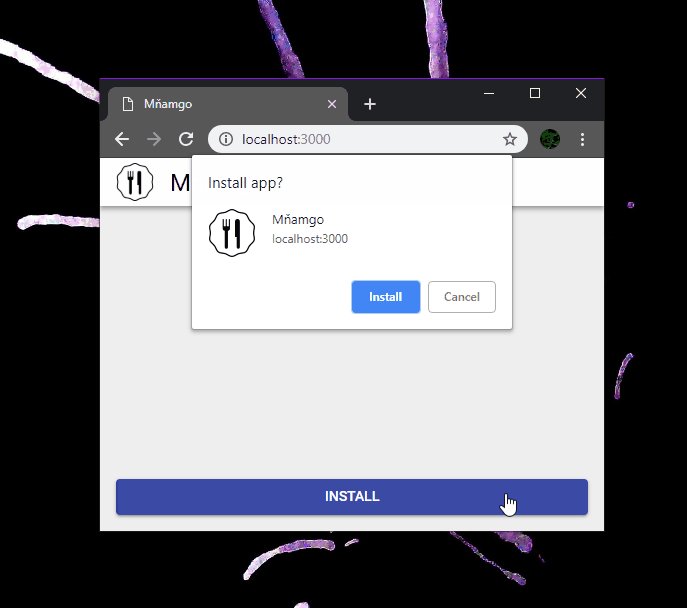
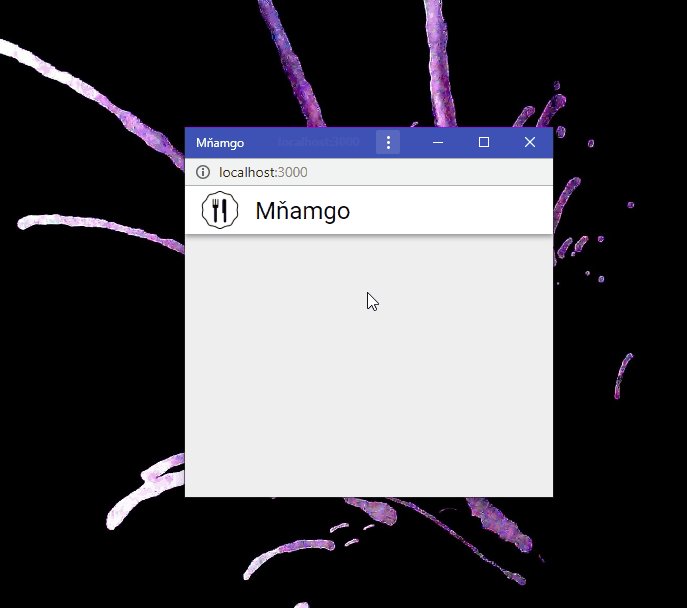
pwaInstallHandler.install()
})For more information see react-use-pwa-install.
pwaInstallHandler.install: () => Promise<boolean>pwaInstallHandler.addListener: (
(
callback: (canInstall: boolean) => void,
install?: () => Promise<boolean>
) => void
) => voidpwaInstallHandler.removeListener: (
(
callback: (canInstall: boolean) => void,
install?: () => Promise<boolean>
) => void
) => voidpwaInstallHandler.canInstall: () => booleanpwaInstallHandler.getEvent: () => BeforeInstallPromptEvent | nullYou PWA must meet some requirements to be installable. Without that the canInstall will always be false. The requirements are browser specific. You can read more about it here (MDN) and here (web.dev).
Some browsers don't support custom install button. These will have canInstall always set to false too. For more information check BeforeInstallPromptEvent support.