The Best Grid Web Component in the World. Built with Javascript ES6, CSS3. Works with Angular, React and Vue. No dependencies and No learning curve.
-
Reactivity Support
-
Mobile-Ready
-
Loading 300 000 records in 1sec
-
Data Binding to Observable collection
-
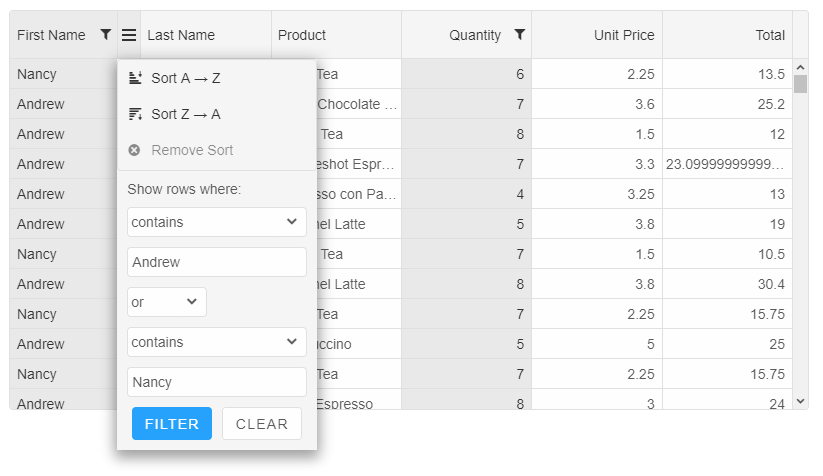
Sorting by one or multiple columns
-
Filtering
-
Grouping
-
Cells Formatting
-
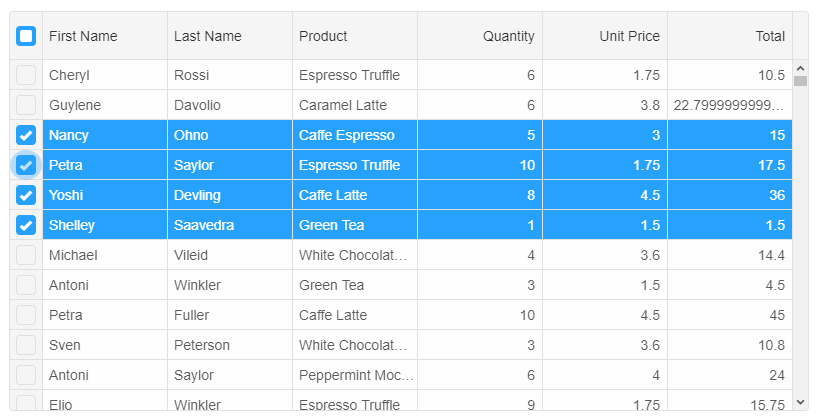
Selection by Row or Multiple Rows
-
Selection by Cell or Range of Cells
-
Selection by Column
-
Pagination with Pager displayed below or above the Grid
-
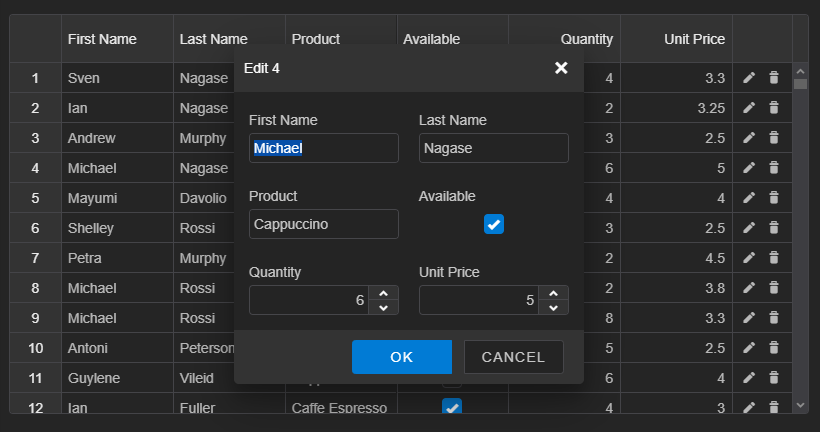
Editing by Cell, Row, Dialog or with Static or Inline Command Command. Batch Editing
-
Multiple built-in Editors for List Editing, Text Editing, Date Editing and Custom Editors
-
Virtualization by Data and User Interface
-
Frozen | Pinned Rows and Columns
-
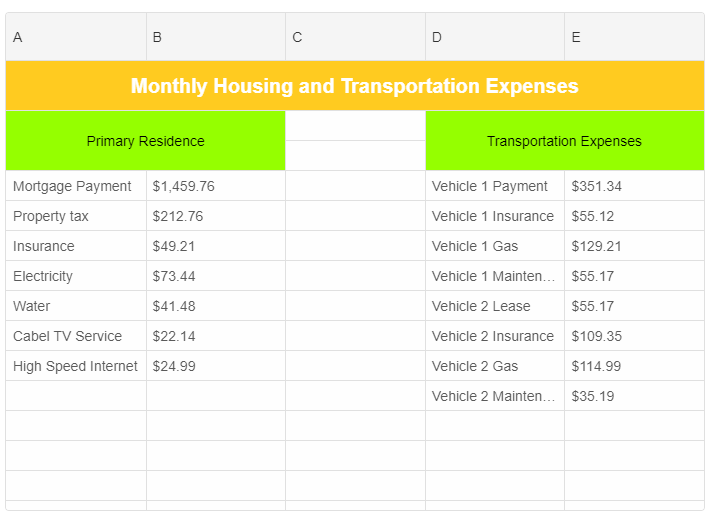
Merged Cells
-
Custom Cell Styles
-
Server-Side Data Loading, Filtering, Sorting, Pagination, Editing Operations
-
Live Stream Updates
-
.xlsx Import/Export
-
Export to PDF, CSV, TSV, HTML, XML, JSON
-
Dark and Light Mode
Live Demos ↗ | Documentation ↗ | Installation ↗
<smart-grid> is a Data Grid Web Component with multiple different features like: Data Binding, Data Sorting, Filtering, Pagination, Editing, Live Updates, Virtual Data Load and more. The Grid is part of the Smart HTML Elements.
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
Getting Started Documentation |
-
source/Javascript files.
-
source/styles/Component CSS Files.
-
demos/Demo files
-
Fork the repository and clone it locally.
-
Make sure you have npm installed.
-
When in the directory, run
npm install -
Run a localhost and copy some of the demos from [https://www.htmlelements.com/demos/grid/overview/]
We are using ESLint for linting JavaScript code.
- Make sure your code is compliant with ESLint
- Submit a pull request with detailed title and description
- Wait for response from one of our team members
Commercial Professional and Free Community