Elevate your React applications with ultra-sleek toast notifications! With React Simple Toasts, you get an instant, lightweight, and highly customizable toast notification system - all without the hassle of complex setups. Let's make your user notifications pop!
Get started in seconds!
npm install react-simple-toastsIntegrate with ease. Customize with flair.
import toast, { toastConfig } from 'react-simple-toasts';
import 'react-simple-toasts/dist/theme/dark.css';
toastConfig({ theme: 'dark' });
function MyComponent() {
return (
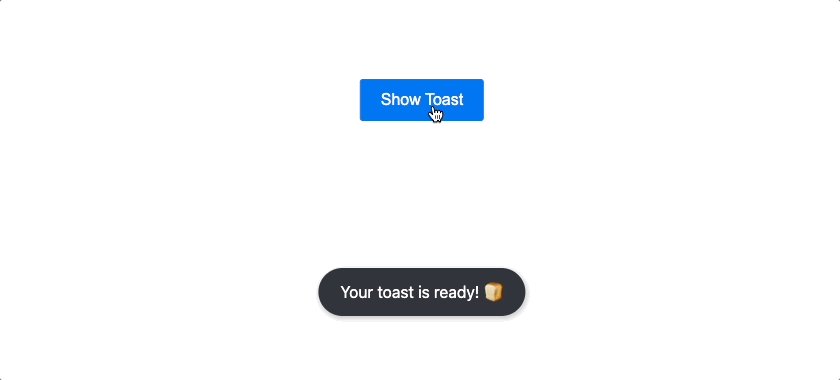
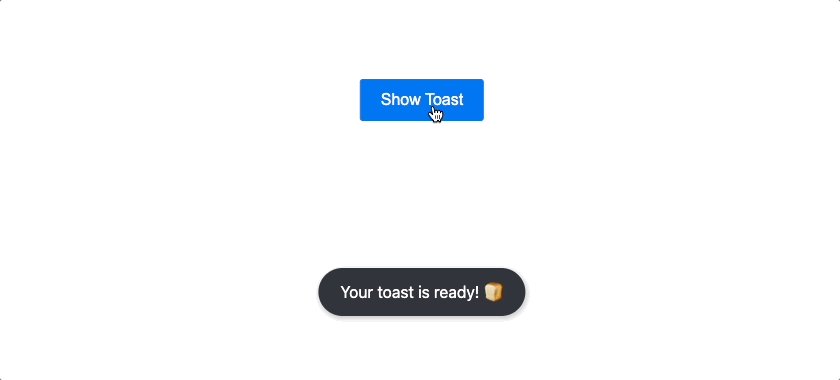
<button onClick={() => toast('Your toast is ready! 🍞')}>
Show Toast
</button>
);
}- Ease of Use: Set up in minutes, not hours!
- Customizable: Tailor to your style – themes, durations, interactions.
- Browser Friendly: Consistent experience across all major browsers.
- Interactive: Engaging, clickable toasts with auto-close options.
- Multi-Toast Control: Manage multiple notifications effortlessly.
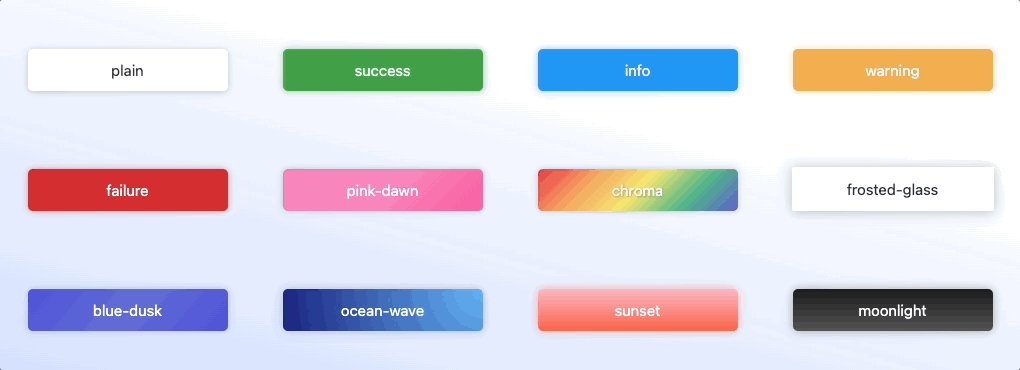
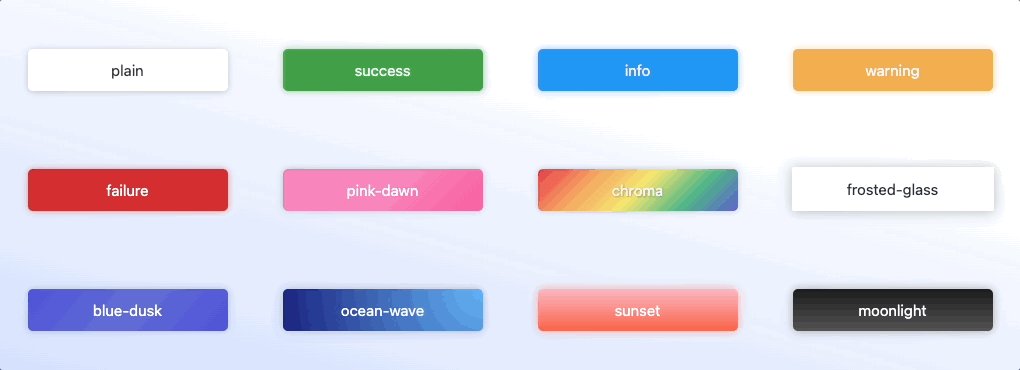
Your style, your toast. Choose from built-in themes or create your own.
Explore full documentation for in-depth guides, examples, and API details.
Join our growing community! Star us on GitHub and contribute to making React Simple Toasts better.
React Simple Toasts is MIT licensed.