vue-admin和flask前后端分离的小例子
本机安装docker的话直接在根目录运行
docker-compose up -d
再打开打包的目录dist下的index.html即可
依此按照下面命令
D:\Github\vue-admin-flask-example
$ npm install
D:\Github\vue-admin-flask-example
$ virtualenv venv
//进入venv\Scripts目录
D:\Github\vue-admin-flask-example\venv\Scripts
$ activate
D:\Github\vue-admin-flask-example
(venv) $ pip install -r requirements.txt
D:\Github\vue-admin-flask-example
(venv) $ python manage.py
//开启另一个终端(或者像上一个方式直接打开/dist/index.html)
D:\Github\vue-admin-flask-example
$ npm run dev
等待浏览器打开 http://localhost:8080
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})
let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
return jsonify({'code': 200, 'msg': "密码修改成功"})
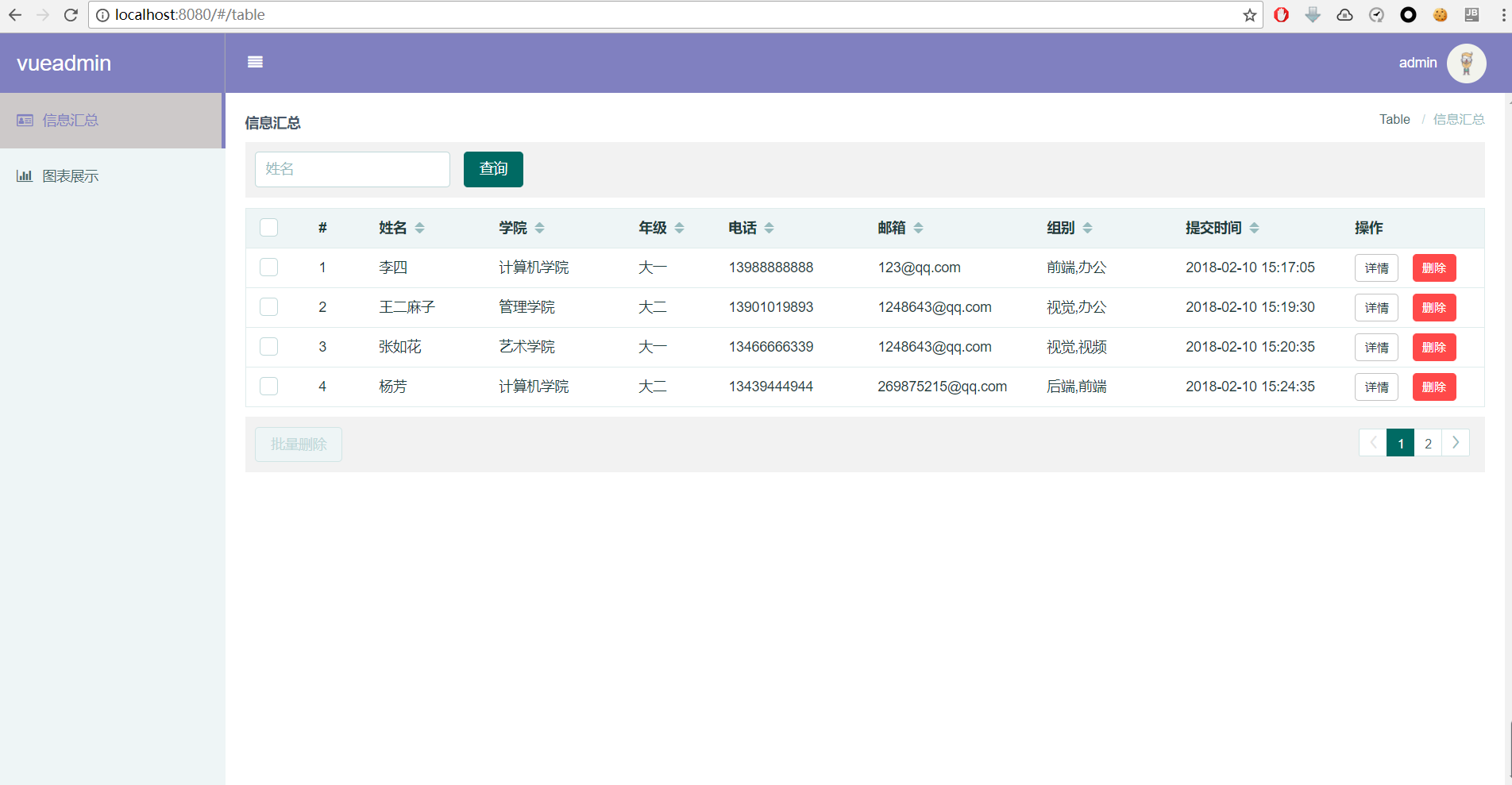
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})
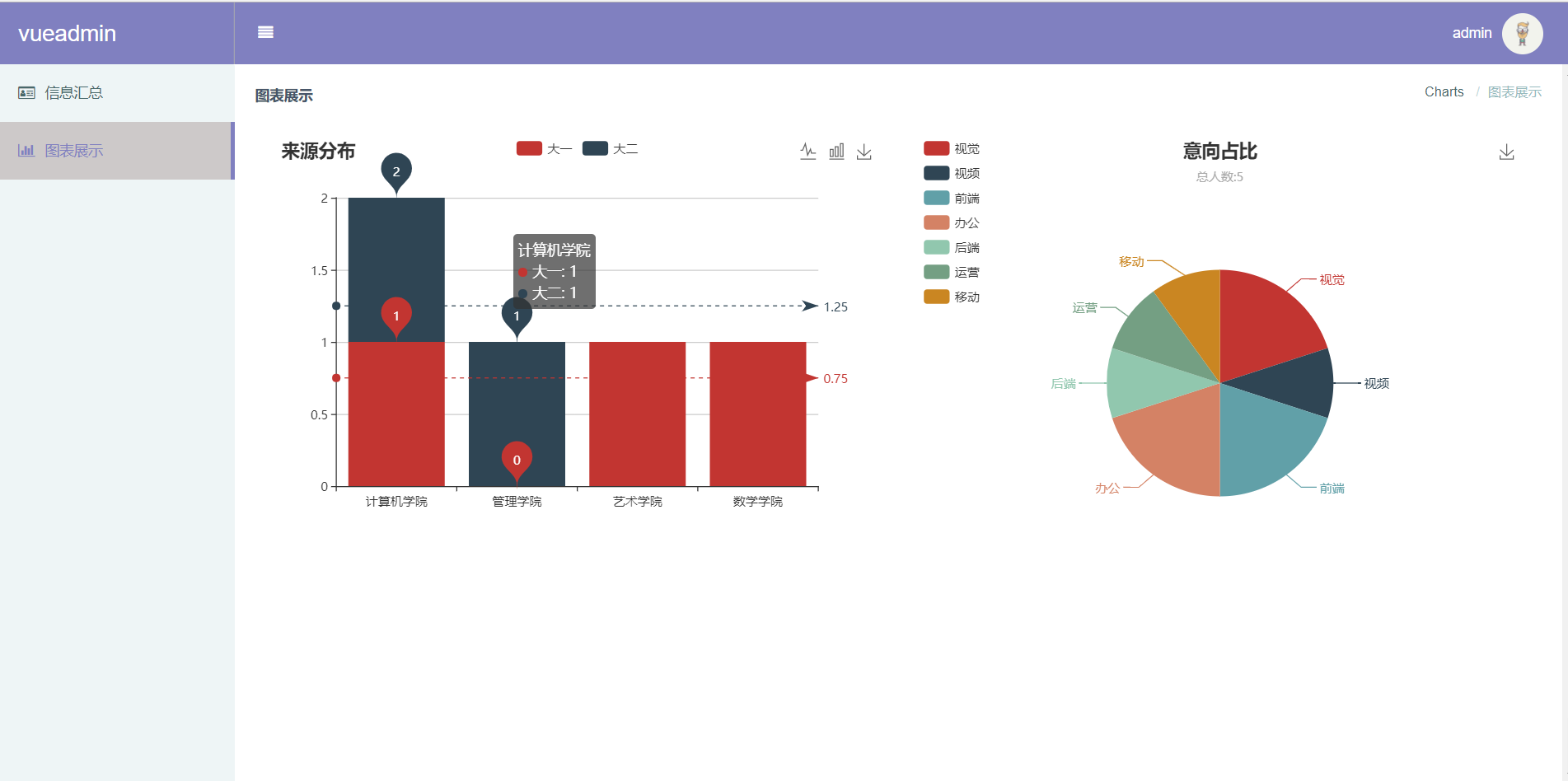
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})
export const getdrawLineChart = () => {
return axios.get(`${base}/getdrawLineChart`);
};
return jsonify({'code': 200, 'value': data_value, 'total': total})
PS:(很多错误响应的api没处理,不影响正常操作)