A Sketch plugin that let’s you test an entire color palette against the WCAG 2.0 contrast guidelines.
You can install the plugin from Sketch Runner or Sketchpacks.
Download the zip from here and double-click the .sketchplugin to install.
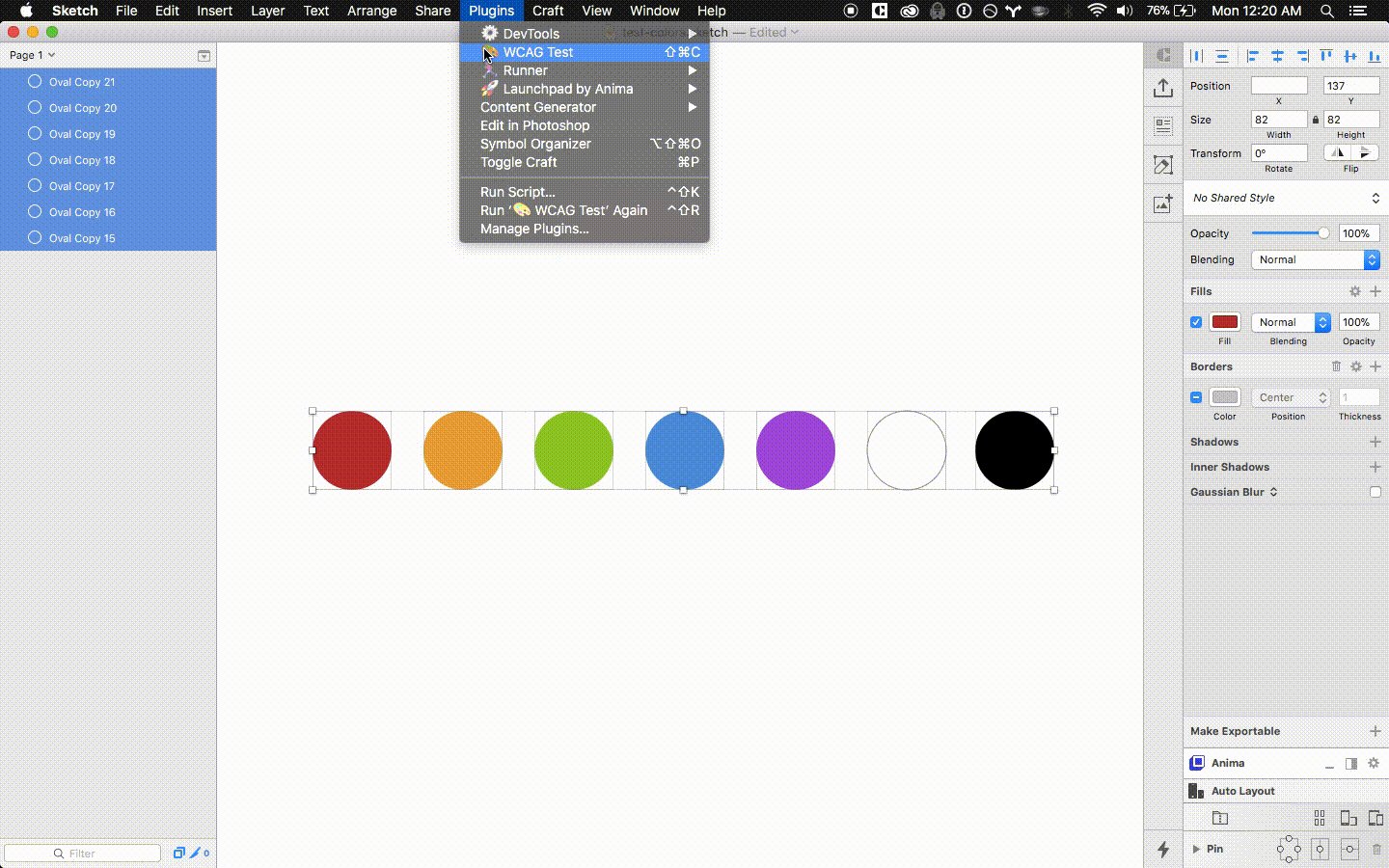
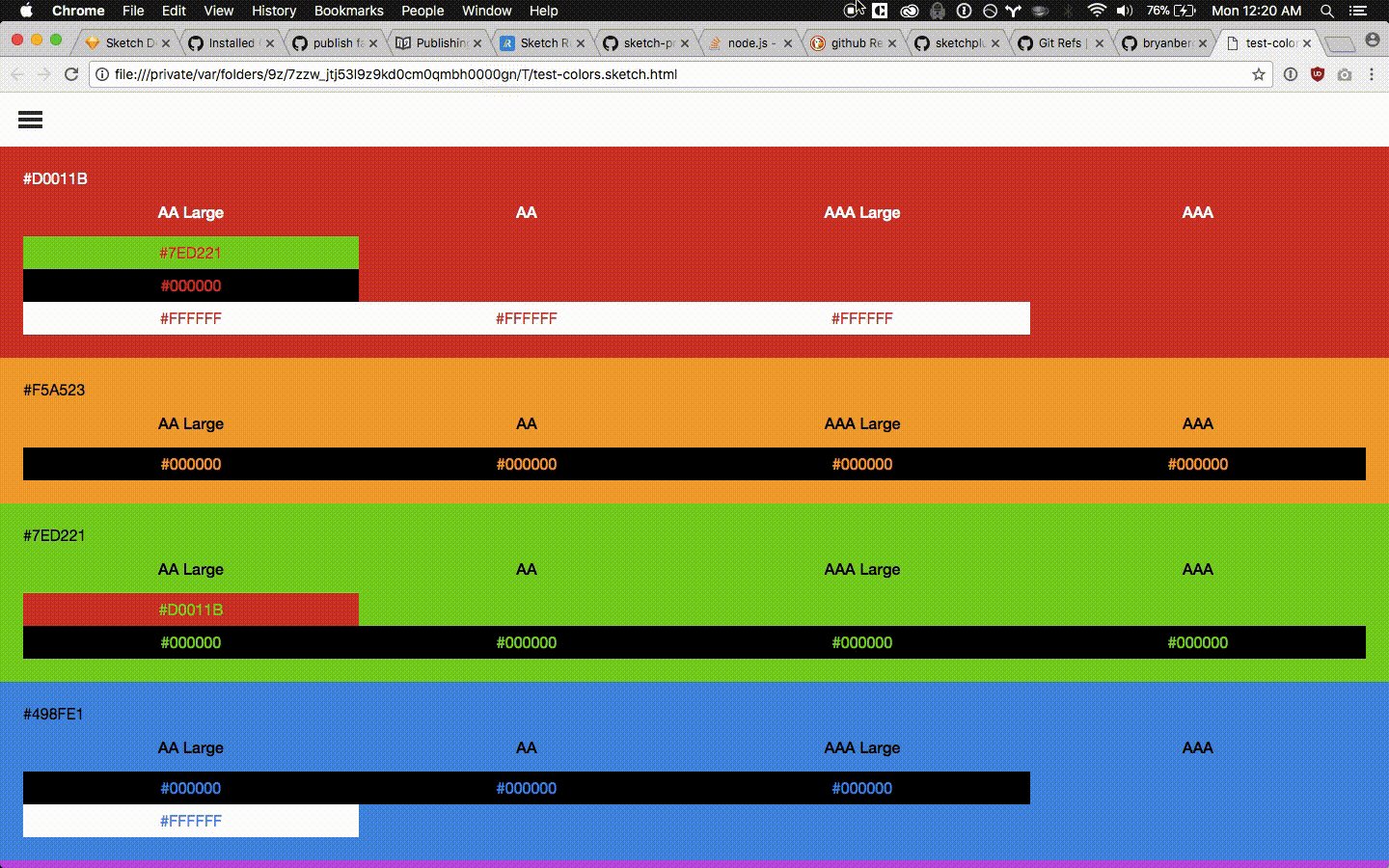
Select multiple Shapes with a fill and run this plugin by pressing ⇧⌘C (Shift + Command + C) or via Sketch Runner to preview the WCAG guidelines in your browser. (Currently: Doesn't work on symbols or groups, doesn't account for opacity)
Color contrast of 4.5:1 or 3:1 for large/bold text
Color contrast of 7:1 or 4.5:1 for large/bold text.
- Large text is defined as 14 point (typically 18.66px) and bold or larger, or 18 point (typically 24px) or larger.
- aa - greater than 4.5 (for normal sized text)
- aaLarge - greater than 3 (for 14pt/18px+ bold text || for text larger than 18pt/24px)
- aaa - greater than 7
- aaaLarge - greater than 4.5 (for 14pt/18px+ bold text || for text larger than 18pt/24px)
- WCAG tests are run behind the scenes using colorable
Contributions are welcomed, file a pull request or an issue.