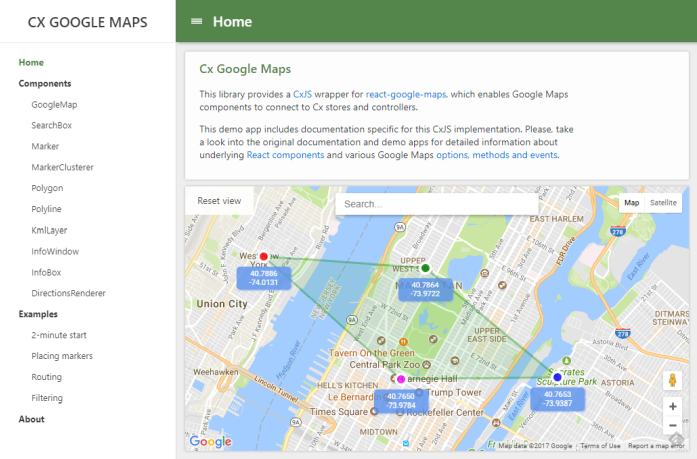
Cx Google Maps is a CxJS wrapper around Google Maps. It contains a handful of useful classes for creating modern maps-aware applications with Cx. You can see a working demo of it here
The library contains wrappers around following Google Maps components:
- BicyclingLayer
- Circle
- DirectionsRenderer
- DrawingManager
- Map
- GroundOverlay
- HeatmapLayer
- InfoBox
- InfoWindow
- KmlLayer
- Marker
- MarkerClusterer
- MarkerWithLabel
- OverlayView
- Polygon
- Polyline
- Rectangle
- SearchBox
- StandaloneSearchBox
- StreetViewPanorama
- TrafficLayer
You can run the documentation/demo app locally by issuing:
yarn && yarn start
from examples/demo folder.

CxJS, or simply Cx, is a feature-rich JavaScript framework for building complex web front-ends, such as BI tools, dashboards and admin apps. Modern frameworks such as React and Angular provide an excellent base for building UI components, however, component implementation and many other topics are left to the developer. CxJS tries to fill that gap and provide the all necessary ingredients required for modern web applications.
CxJS uses React (or a React compatible library) for DOM manipulation and offers many high-level, UI related, features on top of it.