The call widget for mobile devices.
- Widget show only for mobile device users (use mobile-detect.js to detect mobile).
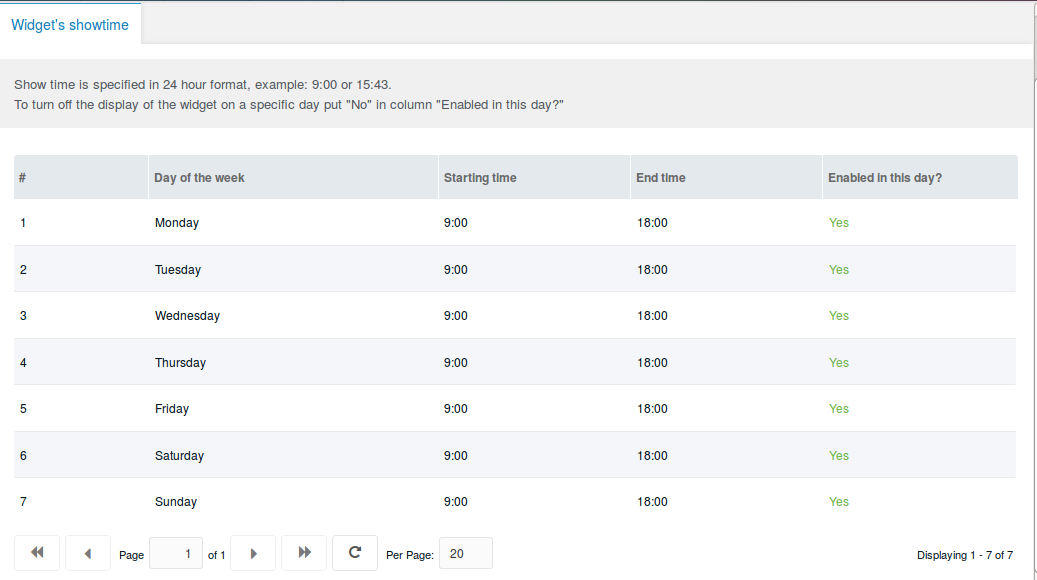
- Flexible configuration of the widget display time for each day.
- You may to turn off using mobile-detect library in system settings.
- You can use your own JS/CSS files.
| Name | Default | Description |
|---|---|---|
| &force | 0 | Forced widget call |
| &phone | Phone number for widget, if not specified system setting clicktocall_phone will be used | |
| &tpl | ClickToCall.tpl | Widget's chunk |
| &useCustomCss | 0 | Turn off default CSS. |
| &useCustomJs | 0 | Turn off default JS. |
Note: If you turn off default CSS and JS you need manually write your own JS and CSS for widget
| Name | Default | Description |
|---|---|---|
| clicktocall_mobiledetect | Yes | Use mobile-detect.js?. If you are already use mobile-detect.js on your site, turn it off. |
| clicktocall_phone | Default phone for widget |
NOTE: Snippet must be called non-cached!
For forced widget's call use &force parameter:
[[!ClickToCall? &force=`1`]]
In this case snippet will ignore time frames.
If you want to show different phones one your pages you can use:
[[!ClickToCall? &phone=`+79991234567`]]