- Only one file, you don't need to run any installation script.
- Integration with Typescript/Javascript
- Integration with Git.
- Integration with grep/ack.
- Automatic syntax and codestyle checks.
- Show code coverage if available.
- Smart autocomplet.
- Tweeks for easier navigation.
- Snippets.
- Fully documented.
- Spellchecker is enabled by default.
- Optimized for web development.
- Quick Tab navigation, recent files list, fuzzy search, and other (see the full list of features).
In Vim there is the leader key, which is by default \ , but you can change it in any
time.
| Action | Hotkey |
|---|---|
| ▶ File operations | |
| Recent Files List | leader m |
| Show current file in NERDtree in a split | leader f |
| ▶ JShint/CSSlint navigation | |
| Show error window | leader ll |
| Go to the next line with error/warning | ] |
| Go to the previous line with error/warning | [ |
| ▶ Advanced Typescript/Javascript features | |
| Go to type definition/declaration | leader td |
| Show all references to variable under coursor | leader gr |
| Show type of variable under cursor | leader gt |
| Show docs for entity under cursor | leader gd |
| Smart rename an entity under coursor and all refs to it | leader rr |
| ▶ Code completion | |
| Next completion item | tab |
| Previous completion item | shift+tab |
| Undo autocompletion | ctrl+e |
| Expand snippet | Enter |
| ▶ Integration with Git | |
| Git blame on the current line or all selected line | leader b |
| Git status | leader gst |
| Git add/checkout file | leader gw |
| Git diff | leader gd |
| Git commit | leader gc |
| Git commit all | leader gca |
| Git commit -a --amend | leader gcf |
| ▶ Spellcheck | |
| Show suggestions | z= |
| Add word under the cursor as a good word | zg |
| ▶ Other | |
| Toggle comment on the current line | gcc |
| Toggle comments | gc in visual mode, or gc + motion |
| Change surrounding symbols (like [ or ") | cs (what)(to what) |
| Toggle folding | space |
| Toggle insert mode | leader p |
| Yanking history with Quick navigation | leader h |
| Replace | leader s |
| Move between splits | leader w |
| ESC | j+k (simultaneously) |
| Quick tab navigation | leader ' |
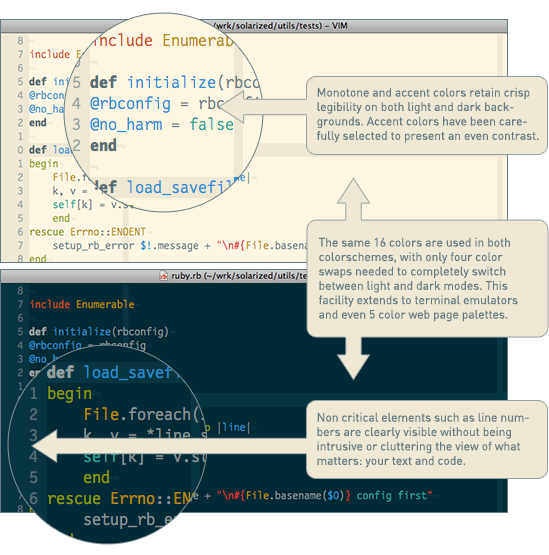
I use color scheme “Solarized”, the dark version is enabled by default. If you want the light one, you have to change the following lines:
" Setting up light color scheme
set background=dark
" set highlighting for colorcolumn
highlight ColorColumn ctermbg=darkGreyto those:
" Setting up light color scheme
set background=light
" set highlighting for colorcolumn
highlight ColorColumn ctermbg=lightGreyYou just need to place .vimrc in your home directory, and that's all. All
plugins and dependencies will install automatically upon first vim launch.
Folding is disabled by default, but you may fold any part of JS code according to
the syntax with just Space key.
When you open file, which you used editted last, vim will open it on the exact same line.
There is a vertical line indicating 80 character limit, it can be seen on the screenshot above.
Vim’s built-in search ignores case by default, but if you use mixed lower/upper-case in the search pattern, it'll be case-sensitive.
Quick plugin install — Neobundle
It's a bundler, which helps to install other bundles. It's quite smart and works better then vundle.
Color Scheme — Solarized
A popular light/dark color scheme.
Snippets — Ultisnips & vim-snippets
Neosnippet is a snippet engine itself, and Vim-snippets — it’s default snippets collection.
This config features snippets, which can be autocompleted by tab
аnd expanded by Enter. Here is a full list of snippets.
Smart panels — Unite
Provides features like:
- Recent files list (with help of neomru).
- Quick tab navigation.
- Yank/History.
On-the-go Syntax checker — Syntastic
This plugin integrates many spellchekers and syntax checkers and shows you errors when saving or opening a file.
By default this config use npm-packets jshint and css-lint to check js and css files on the fly.
Advanced file-system navigation — NERDTree
Imroved file-system navigation. Looks pretty much like the standard one but with some cool features like tree navigation, bookmarks, and some more.
Improved status line — Airline
Nice and good loking status bar for vim, nicely integrated with syntastic and fugitive.
Good keyword completion system — YouCompleteMe
Smart and mighty autocompletion.
Integration with git — Fugitive
Provides full integration wit git.
Show Code coverage — Forked version of Coverage.vim
If you have code coverage report for you project located in '.coverage/coverage-final.json' or 'coverage/coverage-final.json' the covered lines would be highlighted.
Advanced typescript integration — YouCompleteMe && Typesript compiler
Provides advanced javascript features - like contextaware typescript autocompletion, immediately show type errors and semantic errors, adwanced navigation ability etc
Advanced javascript integration — YouCompleteMe && Tern for Vim
Provides advanced javascript features - like context aware javascript code completion, variable rename, Find variable references, and Go to variable.
- Typescript — leafgarland/typescript-vim
- Javascript — vim-javascript-syntax
- JSX — vim-jsx
- JSON — vim-json
- CSS3 — vim-css3-syntax
- Stylus — vim-stylus
- Markdown — vim-markdown
- Mustache/Handlebars — vim-mustache-handlebars
- DelimitMate — provides automatic closing of quotes, parenthesis, brackets, etc., also has some other related features that will make your time in insert mode a little bit easier.
- tcomment — tcomment provides easy-to-use, file-type sensible comments for Vim. It can handle embedded syntax.
- surround is all about “surroundings”: parentheses, brackets, quotes, XML tags, and more. The plugin provides keystrokes to easily delete, change and add such surroundings in pairs.
- MatchTag — highlights the matching HTML tag when the cursor is positioned on a tag. It works in much the same way as the MatchParen plugin.
To install just clone the repo, and place symlink to .vimrc in your home directory. E.g.:
git clone https://github.com/denji/vim-config-frontend.git && ln -s ~/vim-config-frontend/.vimrc ~/NPM is required for some features.
If you want to make some changes, just fork the repo. If these changes will be helpfull to others, don't forget to share it through a pull request :).