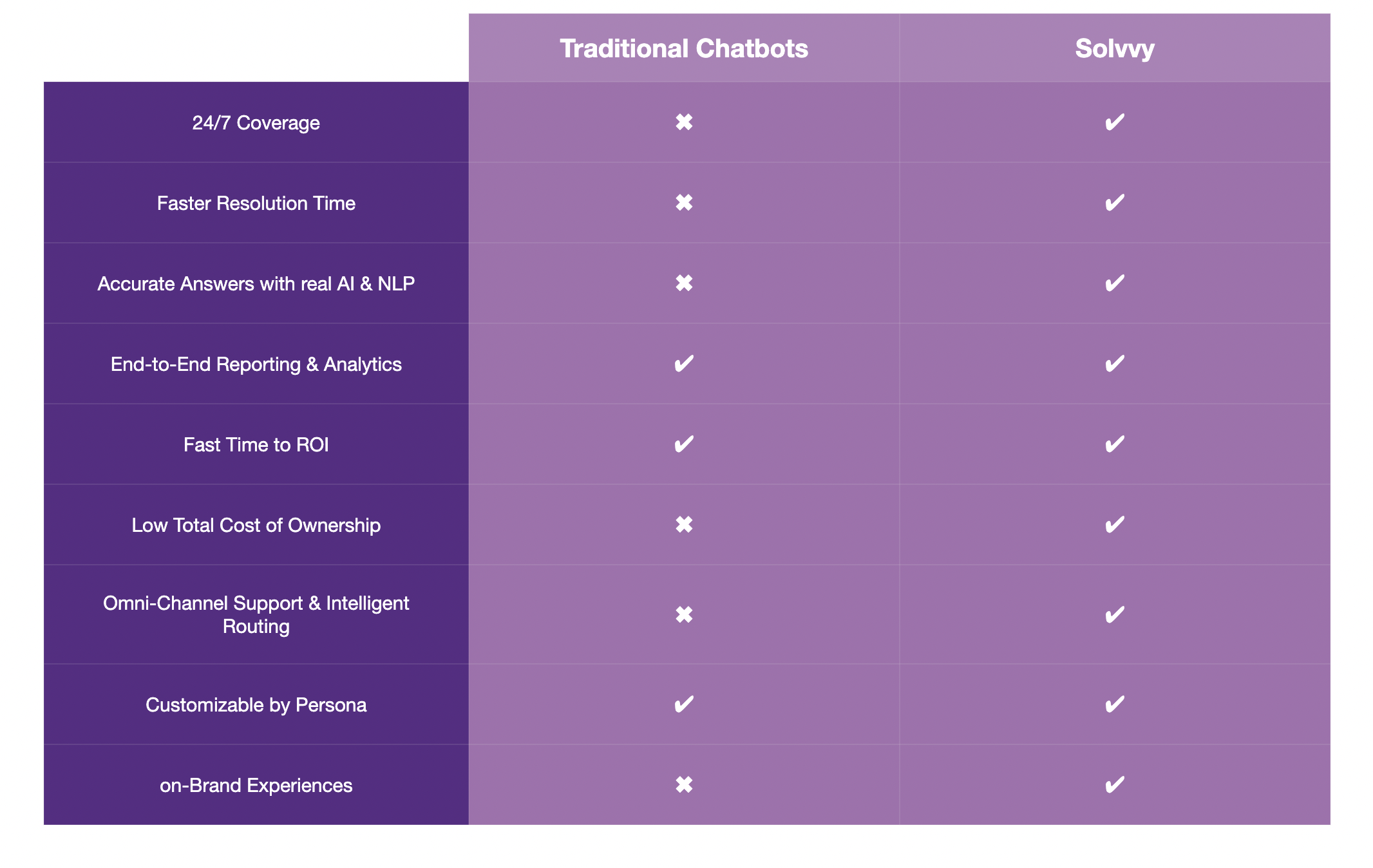
A responsive comparison table built with HTML, CSS, and JavaScript.
CodePen URL: [Demo][https://codepen.io/gd17/pen/poYvRYY]
- Compares two products/services in a tabular format
- Responsive design, fits well on all screen sizes
- Built with HTML, CSS, and JavaScript
- HTML
- CSS
- JavaScript
- jQuery
To run the project on your local machine:
-
Clone the repository :
git clone git@github.com:dostogircse171/solvyy-comparison-table.git -
Open the index.html file in your browser
This responsive comparison table project demonstrates the use of HTML, CSS, and JavaScript in creating a functional and visually appealing comparison table. It is a useful tool for comparing two products/services, and can easily be customized for different purposes.