New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat(factory): add createApp()
#2573
Merged
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
Hi, @usualoma What do you think of this? I'd like to recommend the Factory pattern. |
|
@yusukebe 👍 We will be able to define an app concisely! |
|
Thanks! |
nicolewhite
pushed a commit
to autoblocksai/cli
that referenced
this pull request
May 3, 2024
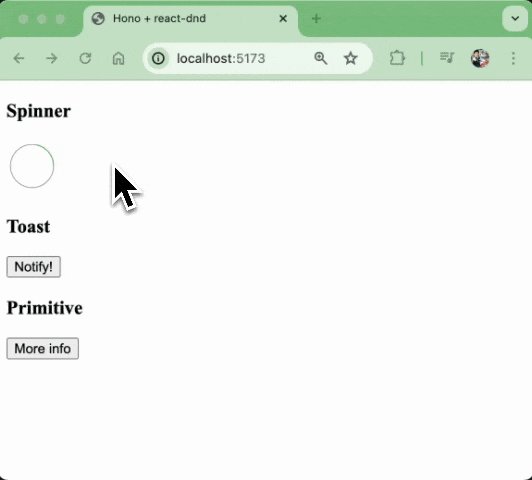
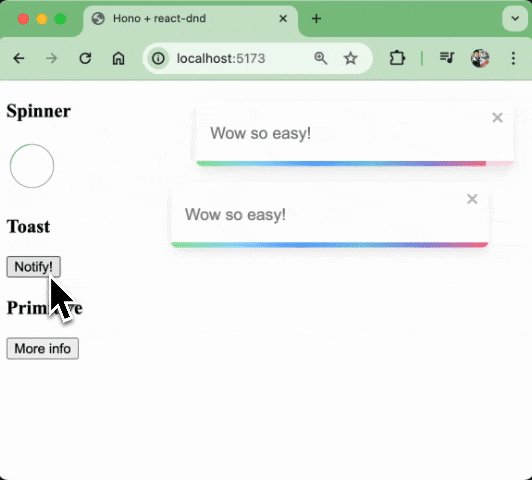
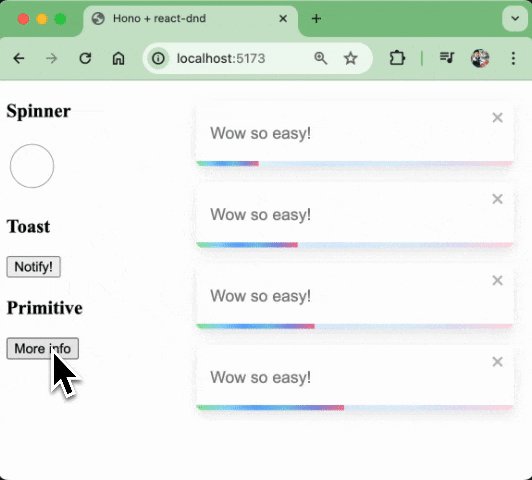
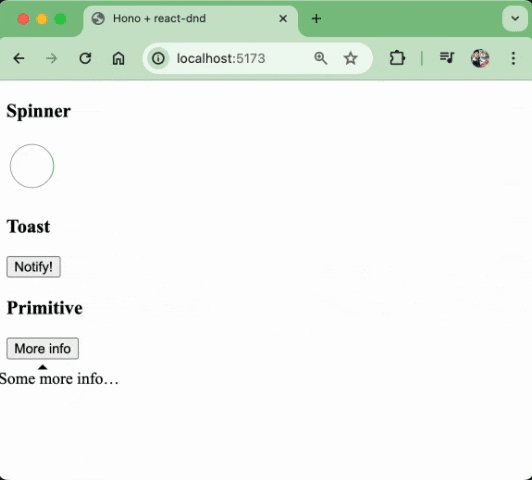
[](https://renovatebot.com) This PR contains the following updates: | Package | Change | Age | Adoption | Passing | Confidence | |---|---|---|---|---|---| | [hono](https://hono.dev/) ([source](https://togithub.com/honojs/hono)) | [`4.2.9` -> `4.3.0`](https://renovatebot.com/diffs/npm/hono/4.2.9/4.3.0) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | [](https://docs.renovatebot.com/merge-confidence/) | --- ### Release Notes <details> <summary>honojs/hono (hono)</summary> ### [`v4.3.0`](https://togithub.com/honojs/hono/releases/tag/v4.3.0) [Compare Source](https://togithub.com/honojs/hono/compare/v4.2.9...v4.3.0) Hono v4.3.0 is now available! Let's take a look at the new features. #### Improve the RPC-mode Thanks to [@​kosei28](https://togithub.com/kosei28), [@​nakasyou](https://togithub.com/nakasyou), and [@​NamesMT](https://togithub.com/NamesMT), the RPC mode has been improved! ##### `c.text()` is typed The response of `c.text()` was just a `Response` object, not typed. ```ts const routes = app.get('/about/me', (c) => { return c.text('Me!') // the response is not typed }) ``` With this release, it will be a `TypedResponse` and you can get the type within the client created by `hc`. ```ts const client = hc<typeof routes>('http://localhost:8787') const res = await client.about.me.$get() const text = await res.text() // text is typed as "Me!" const json = await res.json() // json is never! ``` ##### Support all JSON primitives We added the tests for the responses of `c.json()` to have the correct types and support inferring all primitives. The all tests below are passed! ```ts const app = new Hono() const route = app .get('/api/string', (c) => c.json('a-string')) .get('/api/number', (c) => c.json(37)) .get('/api/boolean', (c) => c.json(true)) .get('/api/generic', (c) => c.json(Math.random() > 0.5 ? Boolean(Math.random()) : Math.random())) type AppType = typeof route const client = hc<AppType>('http://localhost') const stringFetch = await client.api.string.$get() const stringRes = await stringFetch.json() const numberFetch = await client.api.number.$get() const numberRes = await numberFetch.json() const booleanFetch = await client.api.boolean.$get() const booleanRes = await booleanFetch.json() const genericFetch = await client.api.generic.$get() const genericRes = await genericFetch.json() type stringVerify = Expect<Equal<'a-string', typeof stringRes>> expect(stringRes).toBe('a-string') type numberVerify = Expect<Equal<37, typeof numberRes>> expect(numberRes).toBe(37) type booleanVerify = Expect<Equal<true, typeof booleanRes>> expect(booleanRes).toBe(true) type genericVerify = Expect<Equal<number | boolean, typeof genericRes>> expect(typeof genericRes === 'number' || typeof genericRes === 'boolean').toBe(true) // using .text() on json endpoint should return string type textTest = Expect<Equal<Promise<string>, ReturnType<typeof genericFetch.text>>> ``` ##### Status code type If you explicitly specify the status code, such as `200` or `404`, in `c.json()`. It will be added as a type for passing to the client. ```ts // server.ts const app = new Hono().get( '/posts', zValidator( 'query', z.object({ id: z.string() }) ), async (c) => { const { id } = c.req.valid('query') const post: Post | undefined = await getPost(id) if (post === undefined) { return c.json({ error: 'not found' }, 404) // Specify 404 } return c.json({ post }, 200) // Specify 200 } ) export type AppType = typeof app ``` You can get the data by the status code. ```ts // client.ts const client = hc<AppType>('http://localhost:8787/') const res = await client.posts.$get({ query: { id: '123' } }) if (res.status === 404) { const data: { error: string } = await res.json() console.log(data.error) } if (res.ok) { const data: { post: Post } = await res.json() console.log(data.post) } // { post: Post } | { error: string } type ResponseType = InferResponseType<typeof client.posts.$get> // { post: Post } type ResponseType200 = InferResponseType<typeof client.posts.$get, 200> ``` #### Improve compatibility with React The compatibility of `hono/jsx/dom` has been improved. Now, these React libraries work with `hono/jsx/dom`! - [react-toastify](https://togithub.com/fkhadra/react-toastify) - [spinners-react](https://togithub.com/adexin/spinners-react) - [Radix UI Primitives](https://www.radix-ui.com/primitives) The below demo is working with `hono/jsx/dom`, not React.  If you want to use React libraries with `hono/jsx/dom`, set-up `tsconfig.json` and `vite.config.ts` like the followings: `tsconfig.json`: ```json { "compilerOptions": { "paths": { "react": ["./node_modules/hono/dist/jsx/dom"], "react-dom": ["./node_modules/hono/dist/jsx/dom"] } } } ``` `vite.config.ts`: ```ts import { defineConfig } from 'vite' export default defineConfig({ resolve: { alias: { react: 'hono/jsx/dom', 'react-dom': 'hono/jsx/dom' } } }) ``` Thanks [@​usualoma](https://togithub.com/usualoma)! #### `createApp()` in Factory Helper `createApp()` method is added to Factory Helper. If you use this method with `createFactory()`, you can avoid redundancy in the definition of the `Env` type. If your application is like this, you have to set the `Env` in two places: ```ts import { createMiddleware } from 'hono/factory' type Env = { Variables: { myVar: string } } // 1. Set the `Env` to `new Hono()` const app = new Hono<Env>() // 2. Set the `Env` to `createMiddleware()` const mw = createMiddleware<Env>(async (c, next) => { await next() }) app.use(mw) ``` By using `createFactory()` and `createApp()`, you can set the Env only in one place. ```ts import { createFactory } from 'hono/factory' // ... // Set the `Env` to `createFactory()` const factory = createFactory<Env>() const app = factory.createApp() // factory also has `createMiddleware()` const mw = factory.createMiddleware(async (c, next) => { await next() }) ``` #### Deprecate `serveStatic` for Cloudflare Workers `serveStatic` exported by `hono/cloudflare-workers` has been deprecated. If you create an application which serves static asset files, use Cloudflare Pages instead. #### Other features - Cookie Helper - delete cookie returns the deleted value [honojs/hono#2512 - Bearer Authenticate - add `headerName` option [honojs/hono#2514 - JSX/DOM - preserve the state of element even if it is repeatedly evaluated by children [honojs/hono#2563 - Mimes utility - expose built-in MIME types [honojs/hono#2516 - Serve Static - expose serve-static builder [honojs/hono#2515 - Secure Headers - enable to set nonce in CSP [honojs/hono#2577 - Server-Timing - allow `crossOrigin` in TimingOptions to be a function [honojs/hono#2359 - Client - add `init` option [honojs/hono#2592 #### All Updates - fix(request): infer params in a path includes one or more optional parameter by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2576 - feat(rpc): Add status code to response type by [@​kosei28](https://togithub.com/kosei28) in [honojs/hono#2499 - feat(helper/cookie): delete cookie returns the deleted value by [@​sor4chi](https://togithub.com/sor4chi) in [honojs/hono#2512 - feat(bearer-auth): add `headerName` option by [@​eliasbrange](https://togithub.com/eliasbrange) in [honojs/hono#2514 - feat(jsx/dom): improve compatibility with React by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2553 - fix(jsx): preserve the state of element even if it is repeatedly evaluated by children by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2563 - feat: expose built-in MIME types by [@​cometkim](https://togithub.com/cometkim) in [honojs/hono#2516 - feat: expose serve-static builder by [@​cometkim](https://togithub.com/cometkim) in [honojs/hono#2515 - feat(secure-headers): enable to set nonce in CSP by [@​usualoma](https://togithub.com/usualoma) in [honojs/hono#2577 - chore(pr_template): Use Bun instead of yarn by [@​nakasyou](https://togithub.com/nakasyou) in [honojs/hono#2582 - feat(cloudflare-workers): deprecate `serveStatic` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2583 - feat(types): improve response types flow by [@​NamesMT](https://togithub.com/NamesMT) in [honojs/hono#2581 - docs(readme): remove Benchmarks section by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2591 - feat: improve `ToSchema` & `WebSocket Helper` types by [@​NamesMT](https://togithub.com/NamesMT) in [honojs/hono#2588 - feat(factory): add `createApp()` by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2573 - feat(hc): add `init` option by [@​NamesMT](https://togithub.com/NamesMT) in [honojs/hono#2592 - feat(timing): allow crossOrigin in TimingOptions to be a function by [@​jonahsnider](https://togithub.com/jonahsnider) in [honojs/hono#2359 - Next by [@​yusukebe](https://togithub.com/yusukebe) in [honojs/hono#2600 #### New Contributors - [@​kosei28](https://togithub.com/kosei28) made their first contribution in [honojs/hono#2499 - [@​NamesMT](https://togithub.com/NamesMT) made their first contribution in [honojs/hono#2581 - [@​jonahsnider](https://togithub.com/jonahsnider) made their first contribution in [honojs/hono#2359 **Full Changelog**: honojs/hono@v4.2.9...v4.3.0 </details> --- ### Configuration 📅 **Schedule**: Branch creation - "before 4am on Monday" in timezone America/Chicago, Automerge - At any time (no schedule defined). 🚦 **Automerge**: Disabled by config. Please merge this manually once you are satisfied. ♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox. 🔕 **Ignore**: Close this PR and you won't be reminded about this update again. --- - [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check this box --- This PR has been generated by [Mend Renovate](https://www.mend.io/free-developer-tools/renovate/). View repository job log [here](https://developer.mend.io/github/autoblocksai/cli). <!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy4zMzEuMCIsInVwZGF0ZWRJblZlciI6IjM3LjMzMS4wIiwidGFyZ2V0QnJhbmNoIjoibWFpbiIsImxhYmVscyI6W119--> Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com>
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
This PR introduces
createApp()inhono/factoryas an experimental feature. If you use this method withcreateFactory(), you can avoid redundancy in the definition ofEnvtypes.Before:
With this PR:
Using the "Simple Factory" pattern with the Factory helper, there is no need to write type definitions in
global.d.tswith possible type conflicts. Also, you don't have to haveEnvdefinitions in multiple places.In the future, I recommend the use of this "Simple Factory" pattern for larger applications, such as those using HonoX.
Author should do the followings, if applicable
yarn denoifyto generate files for Deno