In this ionic firebase tutorial we will show you how to create a firebase application to perform all CRUD operations in an ionic application.
In this ionic example you will see how to Create, Read, Update and Delete tasks using Firebase Firestore Database.
As a bonus you will also learn how to use Firebase Storage to store images or files from your Ionic app and link them to a specific user.
You can use this FREE Ionic Firebase Starter App as a base to create your Ionic App with Firebase backend.
For the Ionic 3 code please go here.
Read the complete Build a complete Ionic App with Firebase Tutorial
run npm install to install the project dependencies.
run ionic serve to run the project locally.
You will have to create your Firebase project and add the project configurations to the environment.ts file. Read the tutorial to see how to do this.
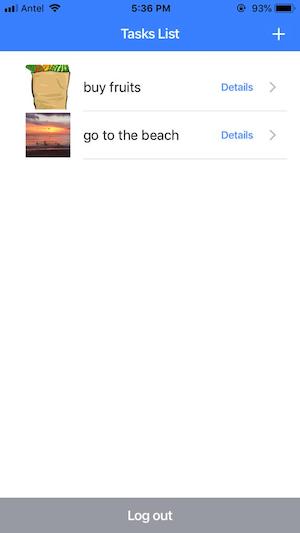
These are some screenshots of the ionic example app we are going to build in this Ionic Firebase Tutorial:
Did you know that we recently released Ionic Full Starter App? It's an ionic 5 template that you can use to jump start your Ionic app development and save yourself hundreds of hours of design and development. This template includes a complete integration with Firebase. Check it out!