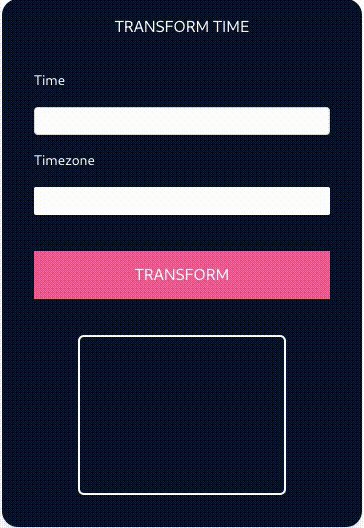
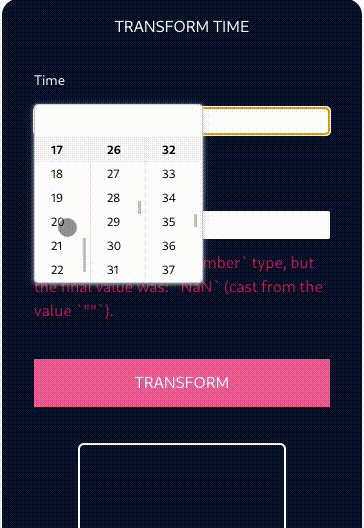
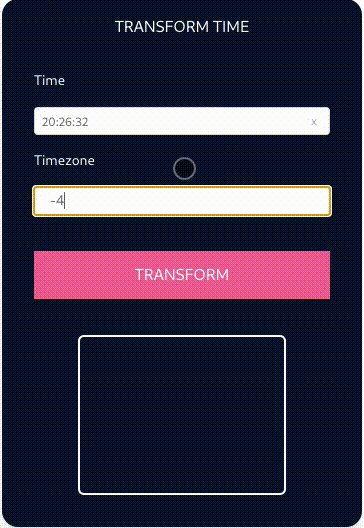
WebApp with React. This application consists of a form where an hour (“time”) and a time zone (“timezone”) are entered, with these data a request is made to the following service:
POST: https://spring-format-transformet-serv.herokuapp.com/api/transform-time/json
Body:
{
"time":"12:00:00",
"timezone":"-4"
}
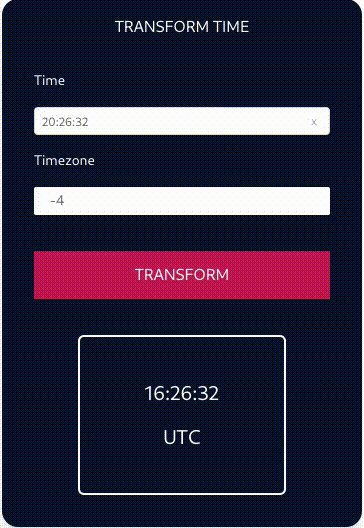
The service will return the time converted to UTC format in json format with the following structure:
{
"response": {
"time": "18:43:00",
"timezone": "utc"
}
}
You will need to display the returned time (response.time) in your form.
Result
This project was bootstrapped with React and Typescript Create React App.
In the project directory, you can run: for install dependencies
In the project directory, you can run: to lift the project
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
List of technologies: