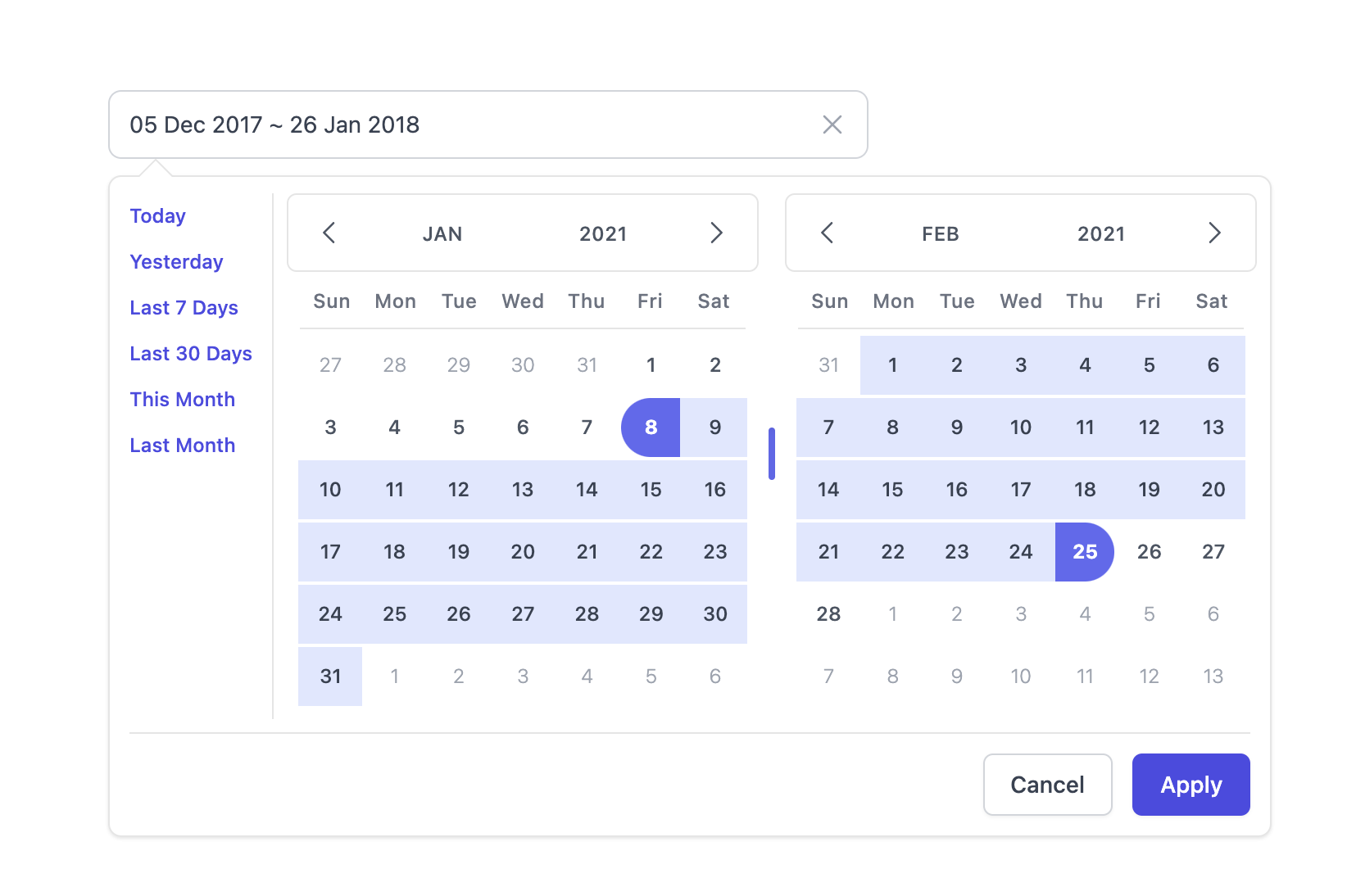
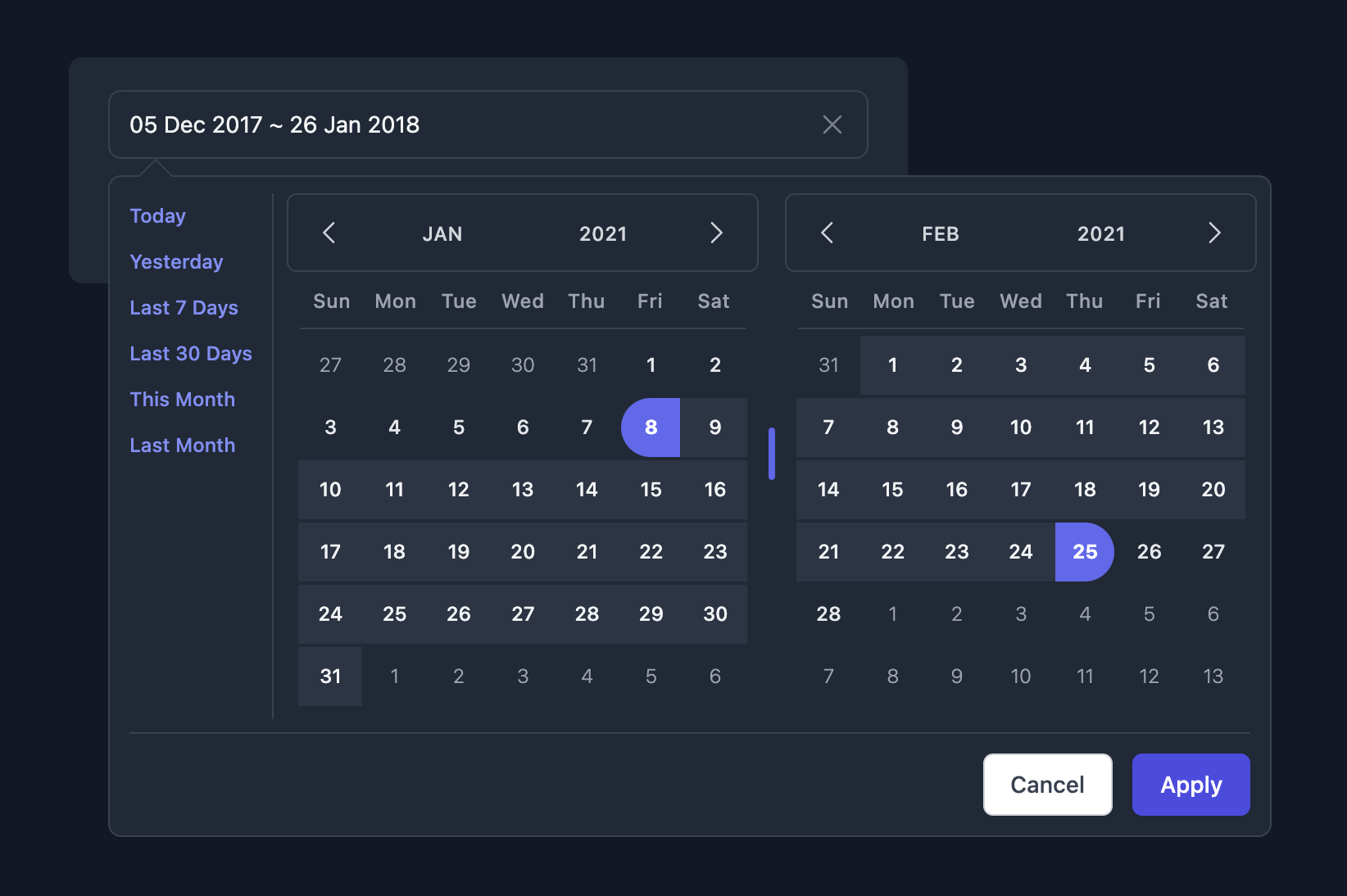
Litepie Datepicker is a date range picker component for Vue.js and Tailwind CSS, dependent to day.js.
For full documentation, visit litepie.com.
How it works,
<template>
<div>
<litepie-datepicker
ref="myRef"
:formatter="formatter"
v-model="dateValue"
/>
</div>
</template>
<script>
import { ref } from 'vue';
import LitepieDatepicker from 'litepie-datepicker';
export default {
components: {
LitepieDatepicker
},
setup() {
const myRef = ref(null);
const dateValue = ref([]);
const formatter = ref({
date: 'DD MMM YYYY',
month: 'MMM'
});
return {
myRef,
dateValue,
formatter
};
}
};
</script>All notable changes to this project will be documented in this file, Read.
The MIT License. Please see for more information.
- Vue
- Tailwind CSS
- day.js
- and other support...