One command to build your React frontend.
- Unified package, only one
npm ineeded. - Linting with your
.eslintrcor withstandard. - Smartly merges existing
.babelrcandwebpack.config.jsinto configuration. - ES6 with Babel presets
react,es2015andstage-0. - PostCSS with
precssandautoprefixer. - Style extraction into dedicated css bundle.
- Include enviroment variables with an
.env.jsfile. - Automatic index.html creation with
html-webpack-plugin. - Source maps for styles and scripts.
- Watch mode (
--watch). - Development server mode (
--dev). - Toggle optimizations with
uglifyandcssnano(-O).
$ npm i reactpack -g
or for use in scripts section of package.json
$ npm i reactpack --save-dev
import React, { Component } from 'react'
import { render } from 'react-dom'
require('bootstrap/dist/css/bootstrap.css')
class Example extends Component {
render () {
return <h1>Hello World!</h1>
}
}
render(<Example />, document.getElementById('react-app')){
...
"scripts": {
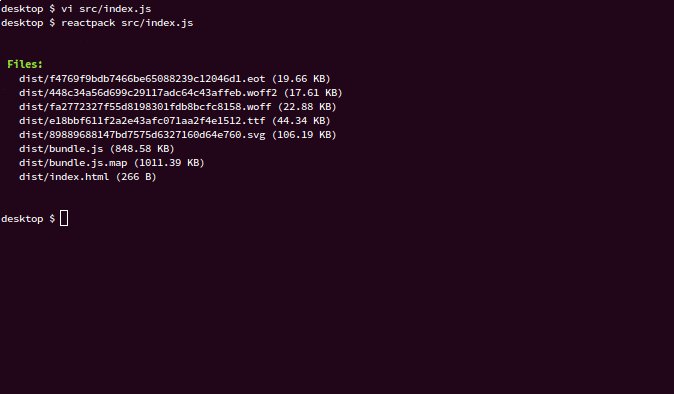
"build": "reactpack src/index.js",
},
"dependencies": {
"bootstrap": "^3.3.6",
"react": "^15.1.0",
"react-dom": "^15.1.0",
},
"devDependencies": {
"reactpack": "^0.2.0"
},
...
}reactpack will look for an eslint config (.eslintrc, .eslintrc.json ...) and if one is present
it will use that one. Make sure that you have all the dependencies installed (plugins etc) to run your linter.
Place an index.ejs file in the same directory as your entry script and reactpack will use it
for generating html. The default index.ejs looks like:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>
<title><%= htmlWebpackPlugin.options.title %></title>
<% if (htmlWebpackPlugin.options.dev) { %>
<script src="http://localhost:<%= htmlWebpackPlugin.options.port %>/webpack-dev-server.js"></script>
<% } %>
</head>
<body>
<div id="react-app"></div>
</body>
</html>Reactpack merge existing webpack.config.js it into its config so for example if
you want to add less-loader just have a webpack.config.js with:
module.exports = {
module: {
loaders: [
{
test: /\.less$/,
loader: 'style!css!less'
}
]
}
} Usage: reactpack [options] <entry> [path/to/bundle]
Options:
-h, --help output usage information
-V, --version output the version number
-q, --quiet no output
-O, --optimize optimize css and js using minifiers
-w, --watch watch mode, rebuild bundle on file changes
-d, --dev start a dev server with hot module replacement
-p, --port <port> port for dev server (default is 8000)
--standard force standard linting (do not look for eslint config)
--clean delete everything in bundle path before building
--absolute-path use absolute path for assets
--no-source-map don't output source maps for css and js
--no-postcss don't use postcss (autoprefixer and precss)
--no-html don't output an index.html
--no-extract don't extract css into separate bundle
--no-lint turn off linting
--no-env don't try and load .env.js file
--no-inject don't inject bundles into index.html
- Windows 7 with node 6 and npm 3
- Ubuntu 12.04 with node 6 and npm 3
- MacOS 10.11 El Capitan with node 5-6 and npm 3
- Ola Holmström (@olahol)
- Tarjei Huse (@tarjei)
- Code Hz (@codehz)
- Erik Huisman (@erikhuisman)
- charlie hield (@stursby)
- Niklas (@nikteg)
- Victor Bjelkholm (@VictorBjelkholm)