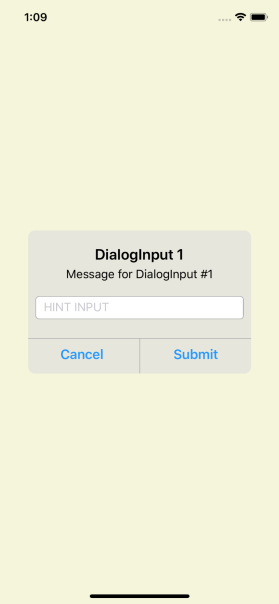
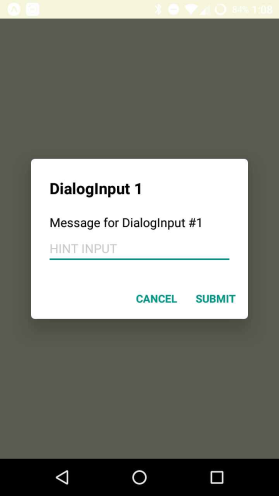
Dialog with input for React Native on iOS and Android.
npm install --save react-native-dialog-inputimport DialogInput from 'react-native-dialog-input';
...
<DialogInput isDialogVisible={this.state.isDialogVisible}
title={"DialogInput 1"}
message={"Message for DialogInput #1"}
hintInput ={"HINT INPUT"}
submitInput={ (inputText) => {this.sendInput(inputText)} }
closeDialog={ () => {this.showDialog(false)}}>
</DialogInput>
...| name | description | type |
|---|---|---|
| isDialogVisible | Condition to show or hide the DialogInput | Boolean |
| title | Title to show in the DialogInput | String (OPTIONAL) |
| message | Message to show in the DialogInput | String (OPTIONAL) |
| multiline | To make DialogInput multiline | Boolean (OPTIONAL) |
| maxLength | Limits the maximum number of characters that can be entered in the DialogInput default values: if multiline, 200 else 50 |
Number (OPTIONAL) |
| hintInput | Text hint to show in the TextInput | String (OPTIONAL) |
| textInputProps | Additional properties to add to the TextInput in the form:textInputProps={{autoCorrect:false}} Currently supports:autoCorrect autoCapitalize clearButtonMode clearTextOnFocus keyboardType required |
Object (OPTIONAL) |
| modalStyle | Styles for the blocking view behind the DialogInput | Object (OPTIONAL) |
| dialogStyle | Styles for the DialogInput main view | Object (OPTIONAL) |
| cancelText | Replacement text for the Cancel button | String (OPTIONAL) |
| submitText | Replacement text for the Submit button | String (OPTIONAL) |
| name | description | returns |
|---|---|---|
| submitInput() | Event fired when the user press the SUBMIT button | String |
| closeDialog() | Event fired when the user press the CLOSE button | - |