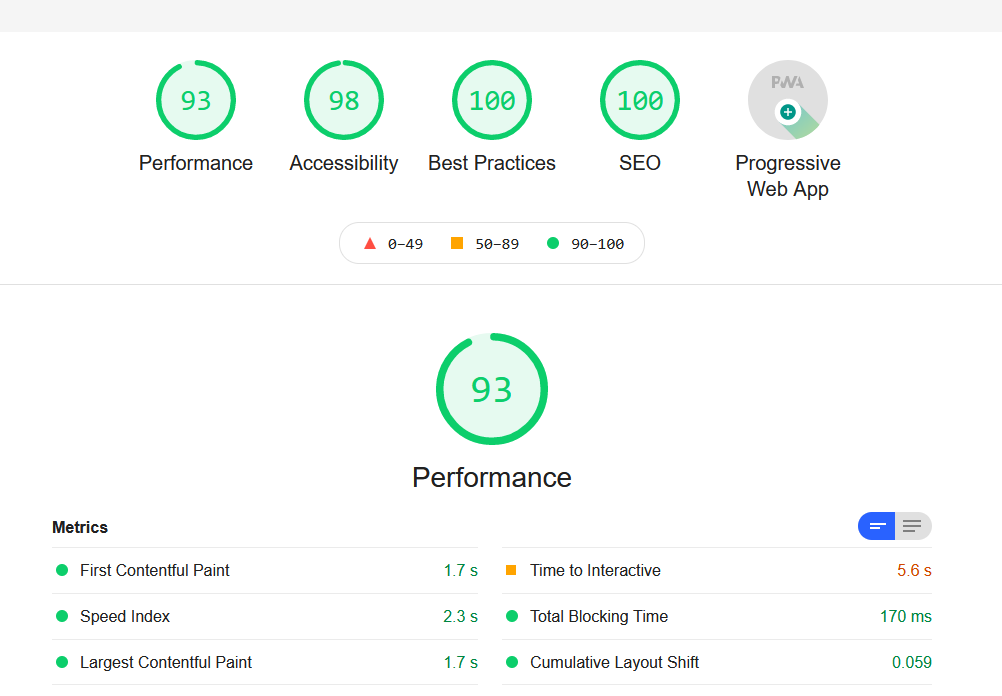
This is an example of a Lighthouse report that scores websites in key areas related to Google's new Web Vitals that started rolling out in June 2021. This site with these stellar scores was created for a special client.
Here's why it's important to businesses, and Forbes take on why you should care.
I'm a web developer @GoGravital • 🚁 FAA-certified drone pilot • 📸 PPA Photographer • and 🚀 Gamer.
Why Gatsby?
Gatsby uses powerful pre-configuration to build a website that uses only static files for incredibly fast page loads, service workers, code splitting, server side rendering, smart image loading, asset optimization, and data prefetching. It's incredibly easy to work with. It's ideal for small websites, landing pages, and simple PWAs. Gatsby and supporting technologies enables me to achieve the Lighthouse scores that you see above.
Why Tailwind?
Max Stoiber, the inventor of styled components, tells the story better than I can in his article "Why I Love Tailwind". Here's a rundown of some of the benefits I've seen using it:
- Human readable
- Low specificity by default
- Handles variations
- Modular/Composable
- Performant
- Doesn’t make naming hard
- Allows safe refactoring
- Extensible
- Does not enforce bad markup patterns
- Positive impact on developer velocity/productivity
- Reasonable learning curve
Why CSS-in-JS (Emotion and Styled Components)?
I'll assume you're on board the CSS-in-JS train by now, but if not, I encourage you to check out CSS in JS, an Emotional Topic devMode.fm podcast episode. There are some really nice advantages to working with Styled Components (CSS-in-JS), including:
- Local Scoping
- Encapsulation
- Portability
- Reusability
- Dynamic Functionality
For more details, see this Tuts which also goes into more detail on the cons and some examples.
Why twin?
Twin blends the magic of Tailwind with the flexibility of CSS-in-JS! It leverages Tailwind's marvelous system and developer experience without the downsides of atomic CSS. More importantly, it's the combination of Gatsby, Tailwind and twin that allows us to do some amazing stuff. Here is the original article by Andrew Welch that got me excited for this powerful combination of front-end React-based technologies.
This repo started with gatsby init and I added and configured the following plugins (if not already part of the initial install):
- Tailwind CSS with twin, Styled Components and gatsby-plugin-styled-components
- Green Sock Animation Platform (gsap)
- Simple React lightbox
- gatsby-source-filesystem
- gatsby-plugin-anchor-links
- gatsby-plugin-image
- gatsby-plugin-sharp
- gatsby-transformer-sharp
- gatsby-plugin-mdx
- gatsby-remark-images
- gatsby-plugin-mdx-embed
- gatsby-plugin-sitemap
- gatsby-plugin-google-tagmanager
- prism-react-renderer
- React Helmet
- dotenv
- @heroicons
- @tailwindcss/forms
- @tailwindcss/typography
- @tailwindcss/aspect-ratio
From there, I followed the Tailwindcss Gatsby installation documentation in tandem with the twin.macro Gatsby Installation documentation to configure the setup. Additional configuration of PostCSS came from Andrew's article, and finally, a few helpful bits were gleaned from gatsby-tailwind-emotion-starter from Paulo Elias.