V 1.01 (Read Changelog here) LogoS is a design project about logos, In clean vector and organized as libraries to use by designers. This one includes logos of Banks and Payment Gateways of Iran.(نسخه فارسی را اینجا بخوانید)
This project is available under CC0 1.0 Universal. In short:
- It's FREE for personal and commercial use;
- Reselling the file, or even the individual items inside the file is not allowed.
There are 4 formats in this file, and also a ready-to-use folder of SVGs. Head to each section for instructions.
-
I'm obsessed with being up-to-date, and will review and update my files once in a while. If you see a change, got a feedback, or got a bank or gateway and want to see your logo in my file, awesome! Contact me :)
-
I put a considerable amount of time and effort on creating flawless and updated file for each platform. Every logo you see here has been manually traced, nodes and layers managed. I managed to get a few ones using the formal sources like their websites, or bank-related companies, and used the ones with good quality in my file.
-
Want to spread the world? Wow how nice of you ^_^ Use this hashtag in your tweets and stories: #logos_project
-
Hate github and want to use another source which is ...more aligned with your sense of beauty maybe? Oh well, I'll submit and update my files in the following websites too: Uplabs, Dribbble, Sketchappresources. No need to tell you that Like and comment makes me so happy :)
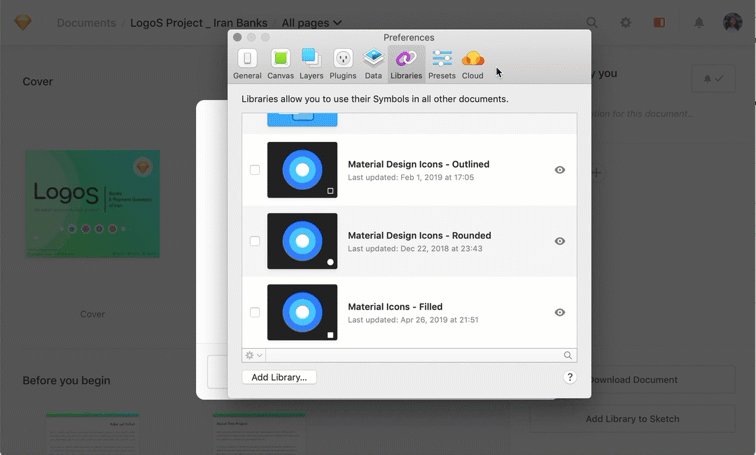
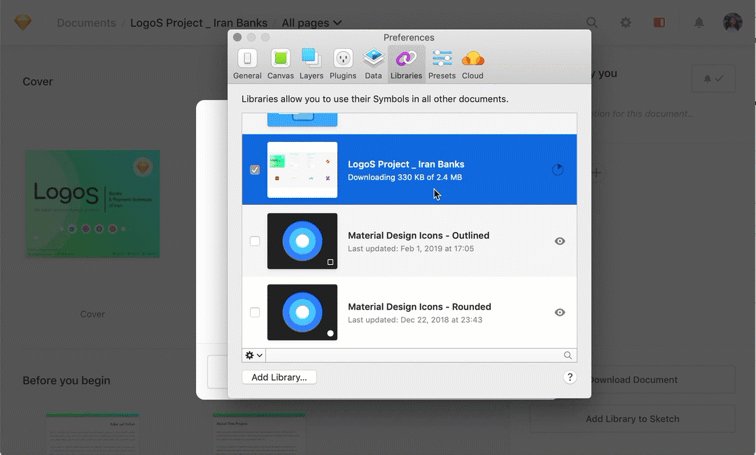
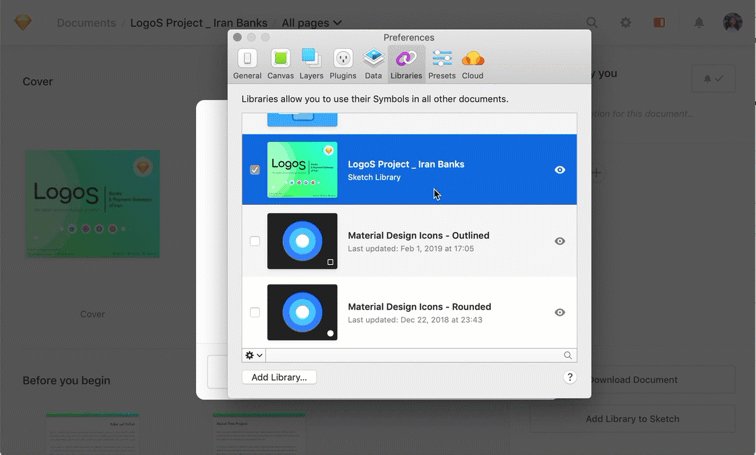
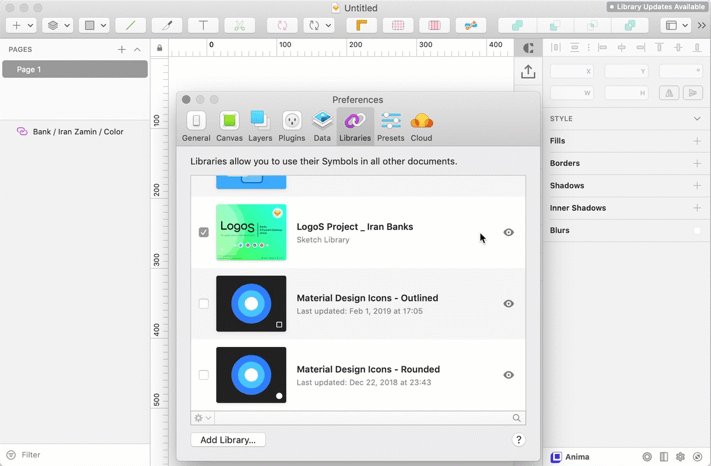
Adding Library Using Sketch Cloud
You can use this URL to add this document as a library in your sketchapp and get updates directly through cloud. Life made easy :)
Using Symbols
After adding library, you can easily select and use symbols
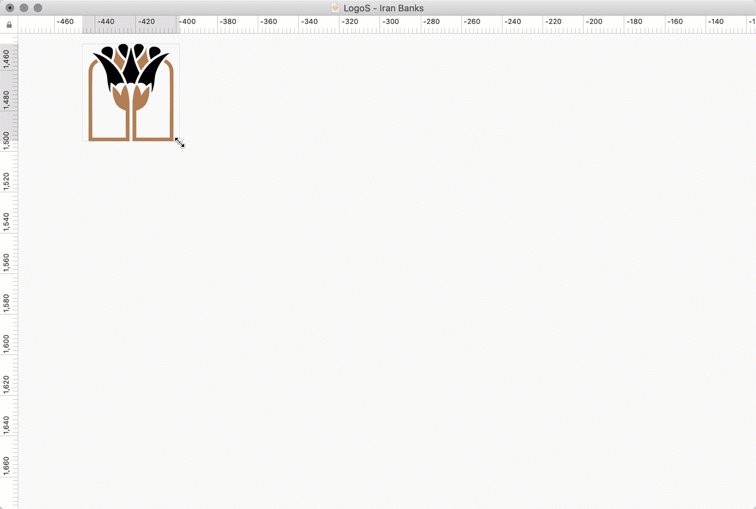
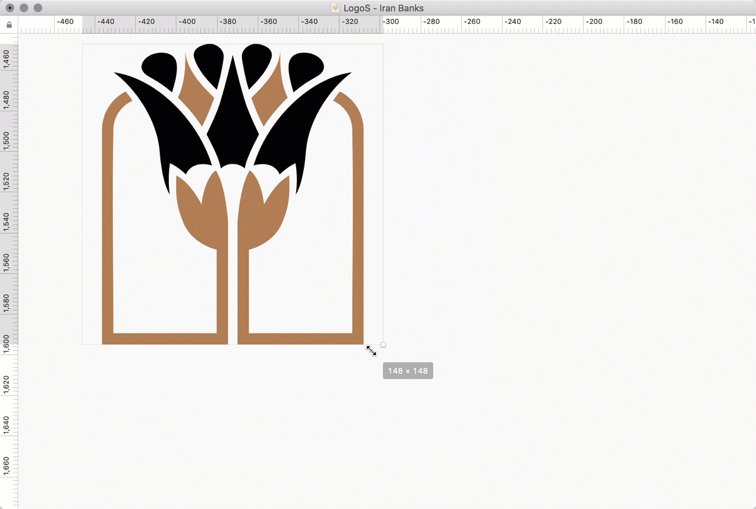
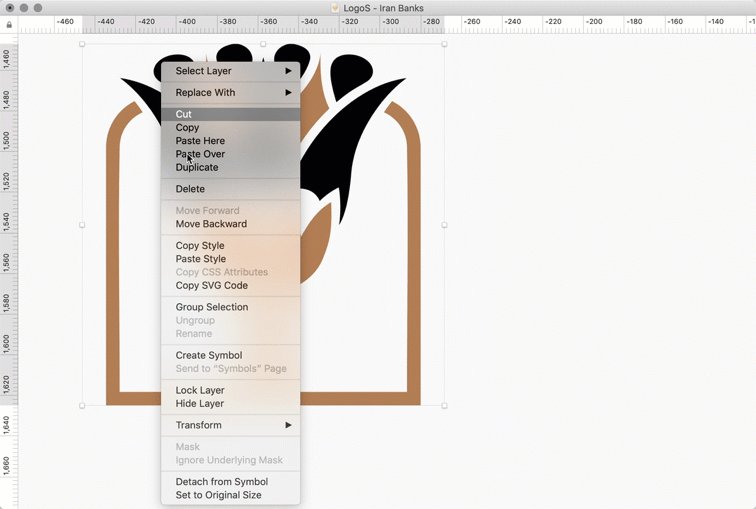
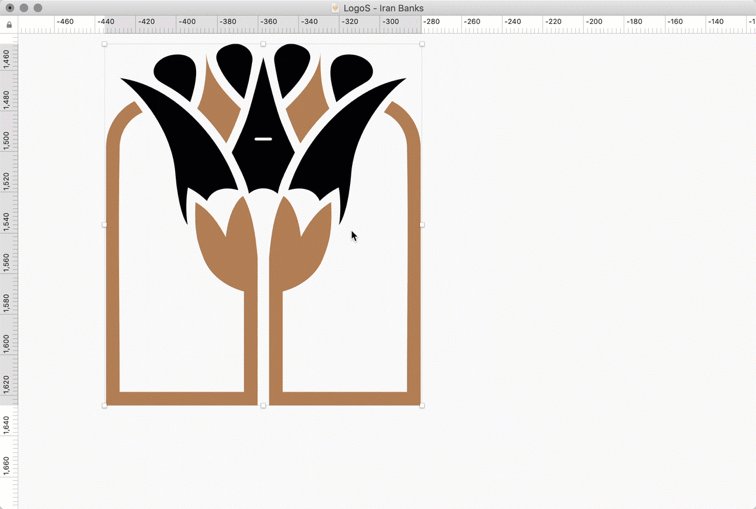
Resizing Issues in Sketch
Sketch tends to misplace the layers inside a shape when scaling. (Pay attention to petals below)
To avoid this, insert symbol, scale to desired size, and detach from symbol after resize.
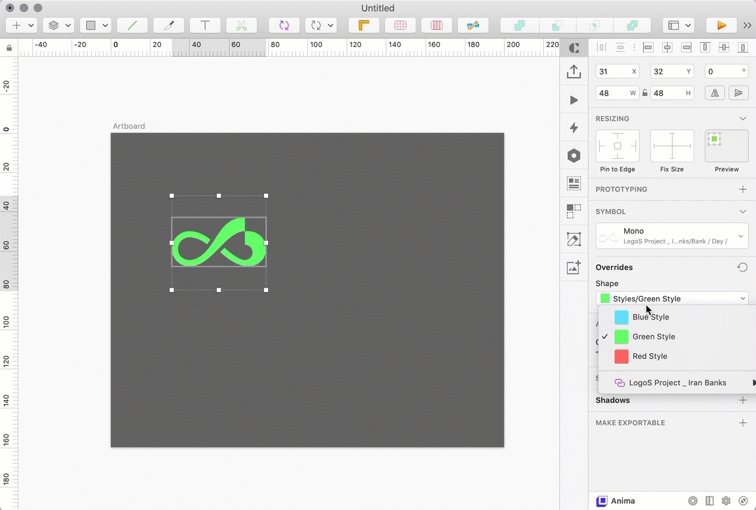
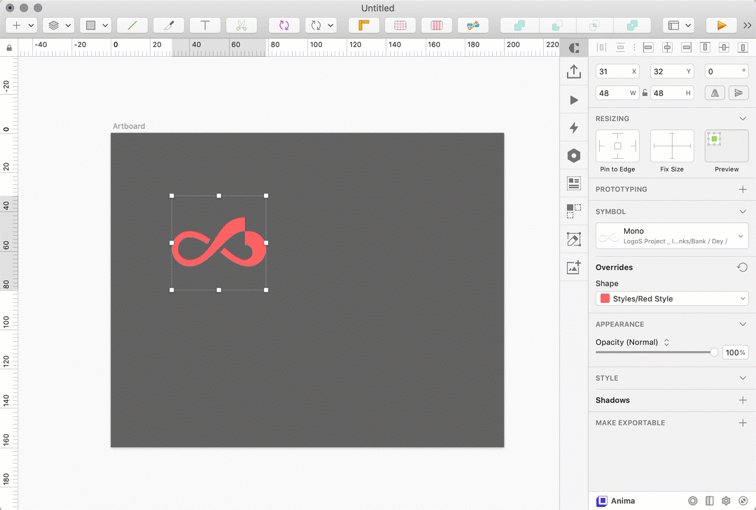
Changing Style of Monocolor Logos
Monocolors have styles set in their shape, which means you can easily switch them with the ones you have in your document or your other libraries.
Updating Library Using Sketch Cloud
Whenever a version is uploaded to sketch cloud, you will be notified to update your library. After downloading the latest version, you can update the symbols in your documents.
Using Components
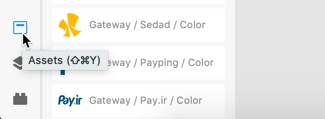
To use components, simply head to assets tab on bottom left corner of the screen. simply drag the components to the screen.
Loading the components in other files
To load components in another file, first save your LogoS document to the cloud, then use the assets tab to load cloud Assets.
Opening The File
You can open The .fig file using figma.com on web, or install its application on the desktop.
Duplicating the file to your drafts
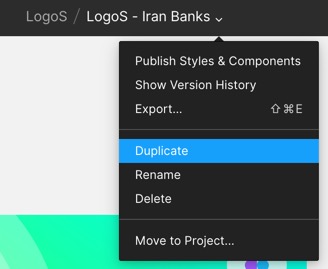
You can view the file using this URL. Once opened, simply open the file settings near the file name and click duplicate. This will duplicate the file on your drafts for your personal use.
Adding a file as Library
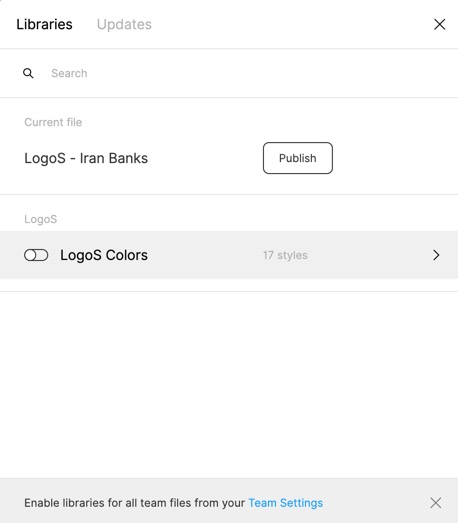
Figma uses team projects to manage libraries, so you can add the file as a library using the menu on the top left under "Libraries". Having a public link is a paid feature, so I'm afraid, you have to update your files manualy.
Making Symbols
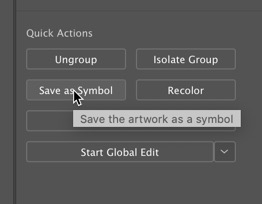
You can make resusable symbols by selecting the group, and make a new symbol from it using either symbols Window, or Properties tab.
Save the symbol as "Dynamic Graphic Object" to be able to resize it.
Loading Symbols Universally throughout Ai
There is a symbols file in Illustrator folder which you can use to manage and reuse instances quickly throughout documents. To load symbols in Ai, you can either:
- load the symbol by selecting "Other Library" and select the symbol file.
- Or, drop the symbols file to your Adobe presets folder to Autoload it in your list of graphic symbols.
Mac: Applications/Adobe Illustrator/Presets/en_US/Symbols
Windows: C:\Users\Yourusername\AppData\Roaming\Adobe\Adobe Illustrator\Presets\Symbols
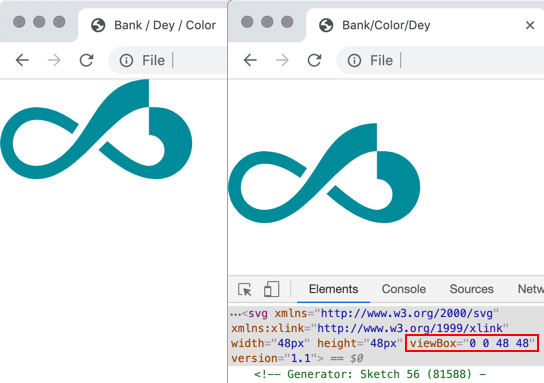
The SVG files have been created with viewbox enabled in them in 48px boundary. This makes all of the containers stay in the middle of a square box which makes managing their size and position easier. below you can see the comparison between an SVG image without (Left) and with viewbox (right)
SVG groups have also been carefully considered to avoid unwanted clutter.
That's All. Thanks for reading. Hope you have a good time using the files. :)